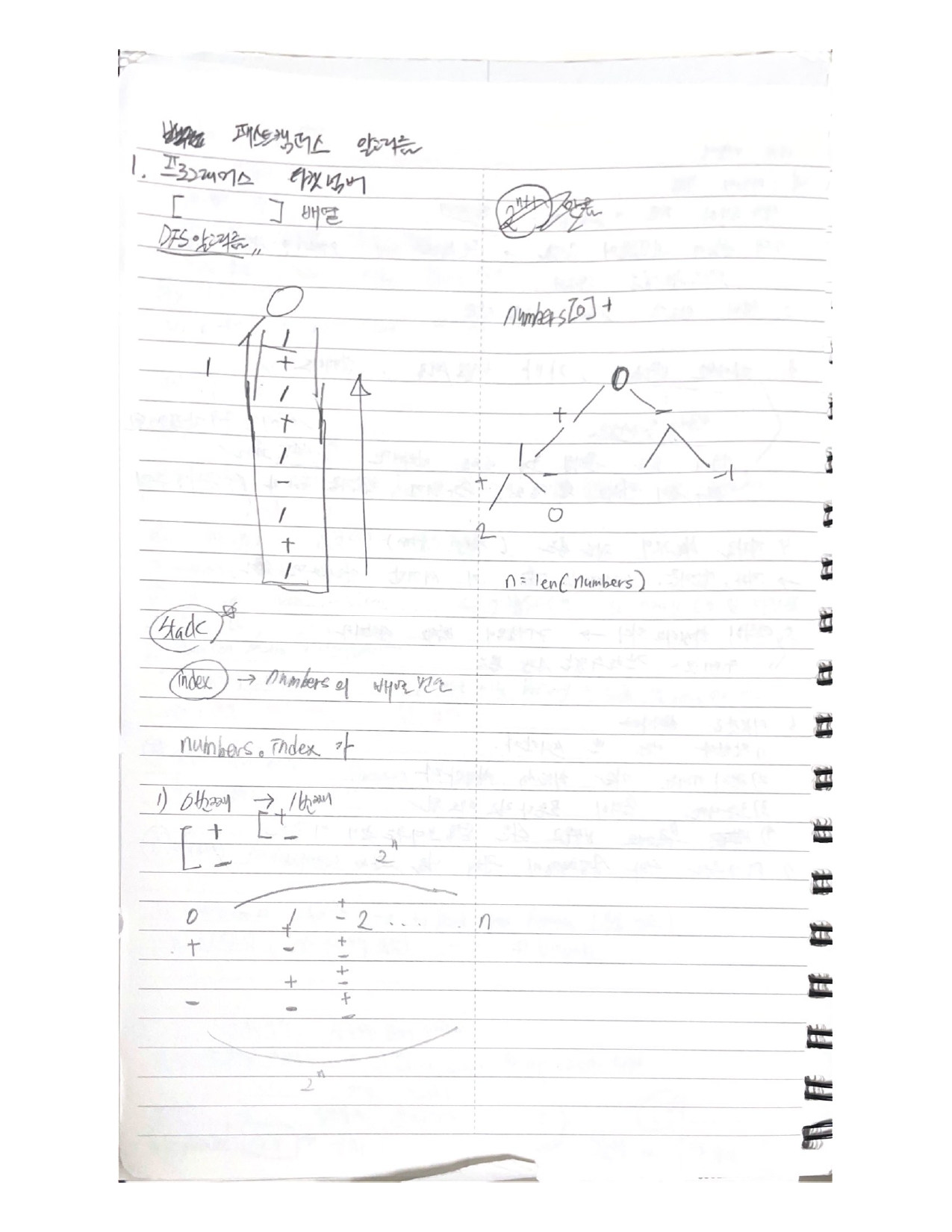
문제 유형 : 동적계획법 (Dynamic Programming) https://school.programmers.co.kr/learn/courses/30/lessons/43105 프로그래머스 코드 중심의 개발자 채용. 스택 기반의 포지션 매칭. 프로그래머스의 개발자 맞춤형 프로필을 등록하고, 나와 기술 궁합이 잘 맞는 기업들을 매칭 받으세요. programmers.co.kr 1. 동적계획법 동적 계획법이란 DP라고 하며, 기본적인 아이디어로 하나의 큰 문제를 여러 개의 작은 문제로 나누어서 그 결괏값을 저장해 다시 큰 문제를 해결할 때 사용되는 것으로 , 특정 범위까지의 값을 구하기 위해서 그것과 다른 범위까지의 값을 이용해 효율적으로 값을 구하는 알고리즘 설계 기법이다. 앞에서 구했던 답을 다시 활용하..