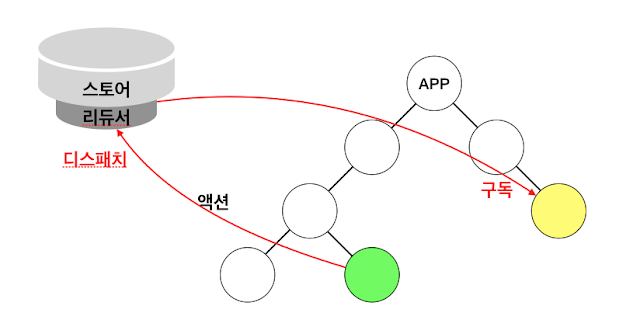
앞서 글에서 언급한대로 React에서는 상태(State)로 데이터를 관리하고 수정한다. 이렇게 상태를 다룰 때 가장 큰 문제점은 데이터가 많아질수록 관리해야 하는 상태가 늘어나고 컴포넌트끼리 props로 불필요한 상태 전달을 해줘야 하고 그로인해 상태 관리하기 힘들다는 점이다. React를 사용할 때는 이러한 문제점을 극복하기 위해 다양한 라이브러리를 사용한다. 그 중 Redux와 Recoil을 살펴볼 예정이다. 1. Redux Redux는 리액트에서만 지원하는 라이브러리는 아니지만 리액트에 특화된 전역 상태 관리 라이브러리이다. Flux 패턴 기반으로 단방향 데이터 흐름을 지향한다. state 들을 스토어(store)에 상태를 담고 이를 참조하게 하는 방식이다. . 이 스토어에서 관리되는 상태 값은 일..