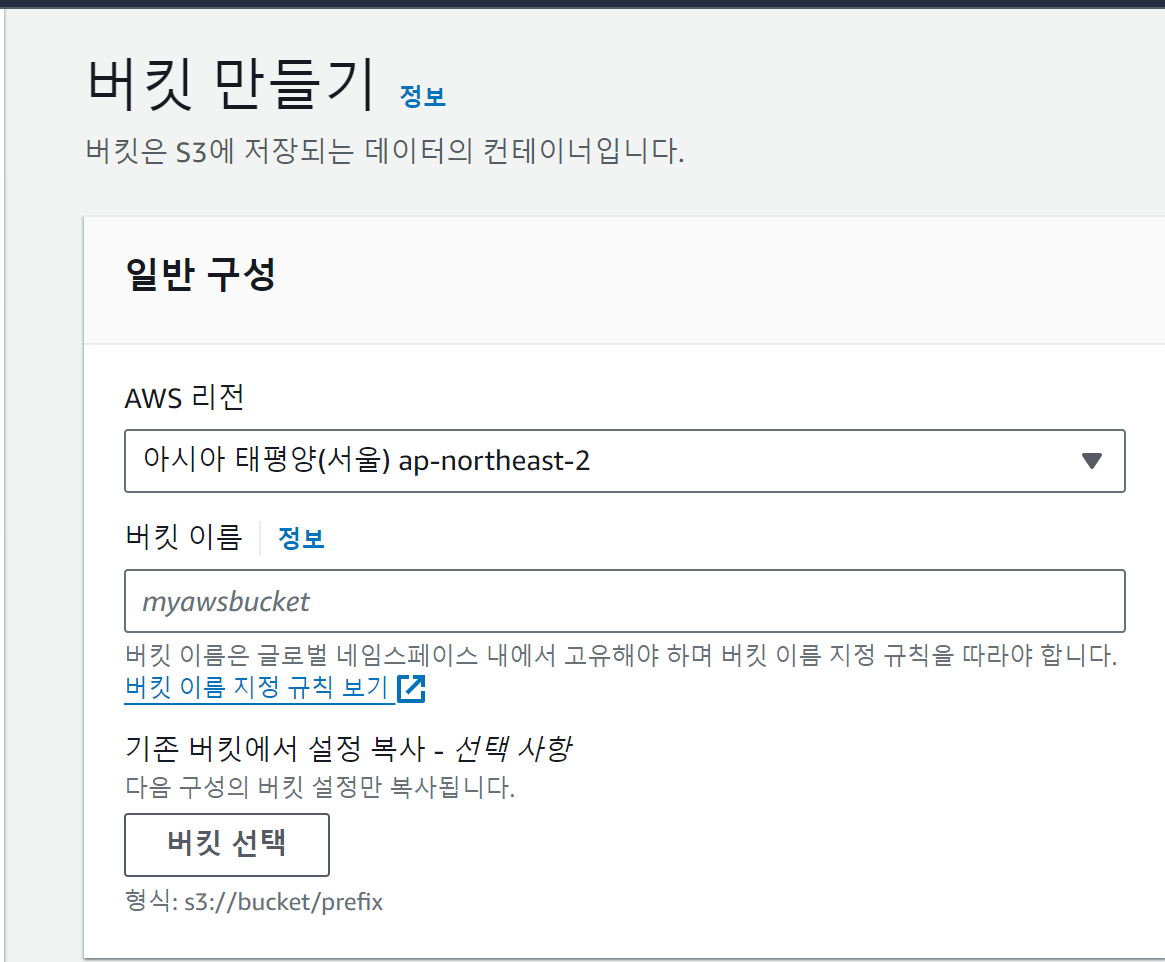
회사에서 프로젝트를 진행하던 중 배포를 먼저 해달라는 대표님의 요구사항이 있었고 이를 위해 배포를 먼저 진행하게 되었는데 어차피 프론트엔드 나 혼자이기 때문에 내가 배우고 싶었던 AWS S3와 Cloudfront를 활용해서 배포를 하고 추후 Github Actions로 CI/CD를 구축해보았다. CI/CD 구축은 2번째 포스팅때 하기로 하고 일단 AWS S3와 CloudFront를 활용해서 배포를 해보고자 한다. 1. AWS S3 + Cloudfront를 선택한 이유 : 현재 회사의 프로젝트는 Vite 기반 React로 이루어져 있고 CSR 기반이기 때문에 정적 리소스를 대규모로 특화 되어 있는 S3를 선택했고 또한 회사에서 이미 AWS 환경을 구축한 상태이기 때문에 한 곳에 모아두는 것이 나중에 유지 ..