- props : properties를 줄인 표현으로 컴포부모 컴포넌트에서 설정할 수 있으며, 부모에서 자식으로만 데이터를 줄 수 있다. 그 반대는 안된다.
- 자식에서 부모로 전달 방법 : 함수를 이용한다. 부모가 함수를 넣어 props로 자식에게 넘겨주면, 자식이 데이터를 파라미터로 넣어 호출하는 방식이다.
- 방법

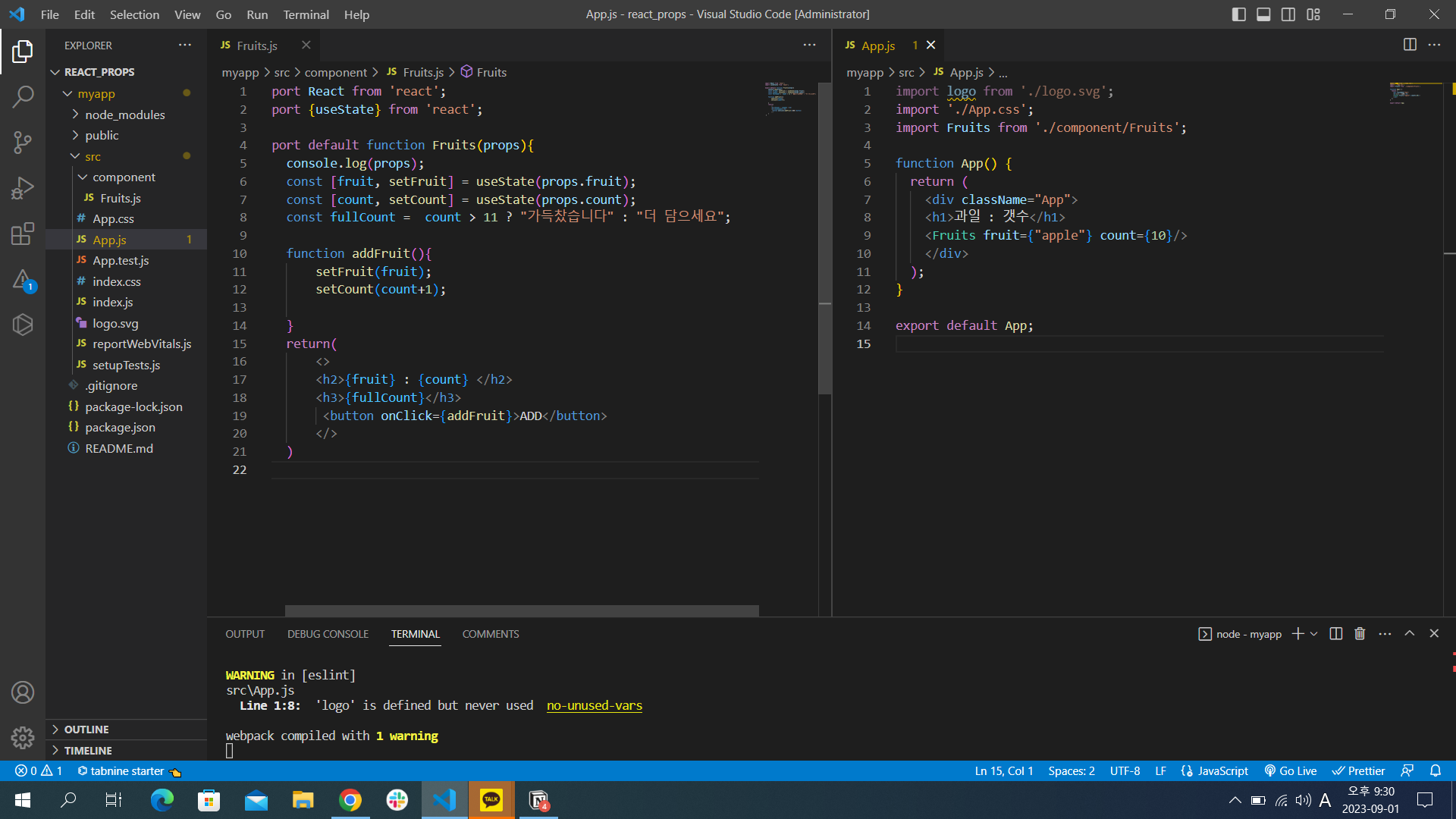
1. App.js
/// App.js ///
import logo from './logo.svg';
import './App.css';
import Fruits from './component/Fruits'; // 자식 컴포넌트
function App() {
return (
<div className="App">
<h1>과일 : 갯수</h1>
<Fruits fruit={"apple"} count={10}/> // 자식 컴포넌트에 apple과 10이라는 데이터 전달
</div>
);
}
export default App;2. Fruits.js
/// Fruits.js ///
import React from 'react';
import {useState} from 'react';
export default function Fruits(props){ // props 로 데이터 가져옴
console.log(props);
const [fruit, setFruit] = useState(props.fruit); // apple 이라는 데이터 가져옴 (props.fruit)
const [count, setCount] = useState(props.count); // 10 이라는 데이터 가져옴 (props.count)
const fullCount = count > 11 ? "가득찼습니다" : "더 담으세요"; // 데이터 변경 위해 만듦
function addFruit(){ // 부모에 변경될 데이터를 전달해줄 함수
setFruit(fruit); // apple
setCount(count+1); // count + 1
}
return(
<>
<h2>{fruit} : {count} </h2>
<h3>{fullCount}</h3>
<button onClick={addFruit}>ADD</button> // 함수를 통해 부모에게 데이터 전달
</>
)
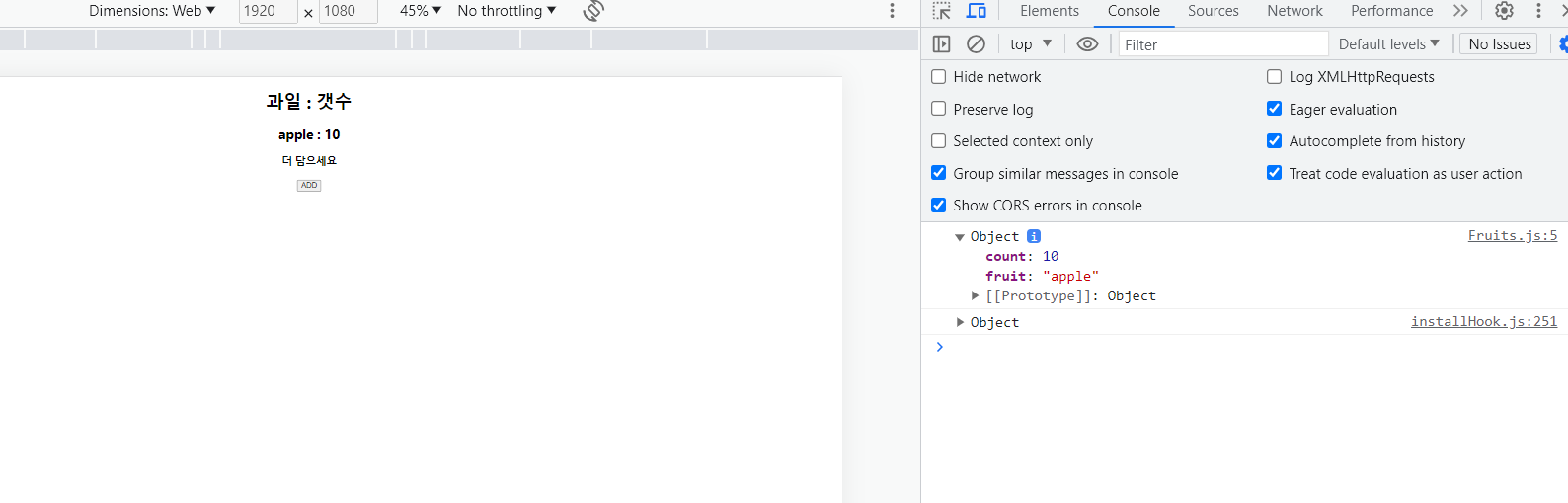
}3. console.log(props) 결과

= 부모 데이터가 전달된 것을 볼 수 있음
4. 실행 화면

'CS 대비 > FrontEnd Part' 카테고리의 다른 글
| [Next.js] Next.js 복습 (1) - Next.js 소개 ~ style (1) | 2023.12.22 |
|---|---|
| [React] 전역 상태 관리 - Recoil (0) | 2023.11.03 |
| [React] 전역 상태 관리 - Redux (1) | 2023.11.03 |
| [React] 상태 관리 (0) | 2023.09.28 |
| [Web] LocalStorage , sessionStorage , Cookie (0) | 2023.09.28 |