이전에 AWS S3와 CloudFront로 배포했었는데 자동 빌드 및 배포를 위해 CI/CD를 구축해보고자 한다.
CI/CD를 구축하는 법은 다양하게 있는데 흔히 Jenkins 와 Github Actions 두 가지 방법 중 하나를 사용하는 것 같았다. 난 이 중에서 Github Actions를 선택 했다. 이유는 Jenkins보다 초기 설정이 간단하다는 장점이 있고 현재 회사에서 프론트엔드 업무를 혼자 맡다 보니 시간이나 일정을 고려했을 때 조금이라도 빨리 구축해두는게 낫겠다 싶어서 Github Actions를 선택 했다.
1. IAM 권한 설정
: AWS S3와 CloudFront 로 배포했기 때문에 IAM 권한 설정을 해준다. 나는 회사 AWS 계정 중에서 CI/CD 전용 계정을 새로 만들어서 IAM 권한을 주었다.
AWS IAM -> 사용자 탭 -> 사용자 생성을 눌러준 뒤 계정을 만들어 준다.


그 후 직접 정책 연결을 눌러준 뒤 AmazonS3FullAccess와 CloudFrontFullAcess를 체크해준다.

2. Access Key 발급
그 뒤 Access Key와 Secret Key를 받아야 한다.
사용자 탭 -> 사용자 이름 -> 보안자격 증명 탭 -> 액세스 키 만들기 -> CLI 클릭


이렇게 하면 access key와 secret accesskey를 볼 수 있는 페이지가 뜰 것이다. 여기서 복사해서 잘 저장해두자. 두 key는 github secrets에 올려야 하기 때문에 굉장히 중요하고 또 유출되면 안된다.
3. Github Secrets에 access key와 secret accesskey 등록
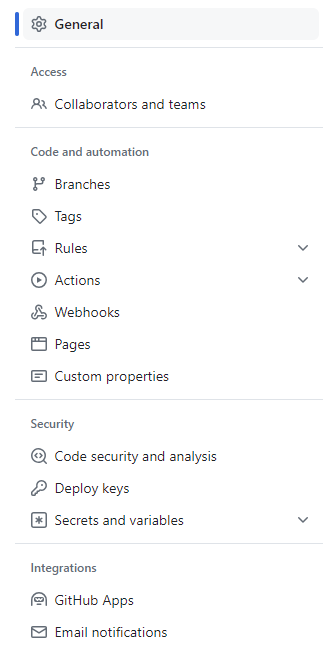
Github Actions 는 Settings -> Secrets and variables -> Actions에 있다.



나는 미리 등록을 해둔 상태이므로 처음 하면 New repository secret를 눌러서 생성해준다. AWS_REGION과 AWS_DISTRIBUTION_ID 또한 넣어줘야 하는데 AWS_REGION은 ap-northeast-2로 해주고 AWS_DISTRIBUTION_ID는 CloudFront 배포 ID이다. 그대로 넣어주면 된다.
4. Github Actions 작성
이제 마지막 단계이다. .github 디렉토리 안에 /workflow를 만들어주고 deploy.yml 파일을 만들어 준 뒤 아래와 같이 작성 해주었다. 형식은 인터넷 상에서도 많고 해서 그 중 몇 개를 참고해서 적어주었다.
name: CD
on:
push:
branches:
- main
pull_request:
branches:
- main
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout source code
uses: actions/checkout@v2 # workflow에서 액세스할 수 있도록 저장소를 체크아웃
- name: Install dependencies
run: npm install
- name: Create .env file
run: |
echo "VITE_API_KEY=${{ secrets.VITE_API_KEY }}" >> .env
echo "VITE_NCBI_URL=${{ secrets.VITE_NCBI_URL }}" >> .env
- name: Build
run: npm run build
- name: S3 Deploy
run: aws s3 sync ./dist s3://biomatz-frontend/ --acl bucket-owner-full-control # 현재 build된 폴더에 접근 후 s3 버킷인 csr-test-1-bucket에 파일 업로드
env:
AWS_ACCESS_KEY_ID: ${{ secrets.AWS_ACCESS_KEY_ID }}
AWS_SECRET_ACCESS_KEY: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
AWS_REGION: ${{ secrets.AWS_REGION }}
DISTRIBUTION: ${{ secrets.AWS_DISTRIBUTION_ID }}
- name: Invalidate CloudFront Cache # 새로 리소스를 업데이트할 때 기존 캐시 무효화
uses: chetan/invalidate-cloudfront-action@master
env:
AWS_ACCESS_KEY_ID: ${{ secrets.AWS_ACCESS_KEY_ID }}
AWS_SECRET_ACCESS_KEY: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
AWS_REGION: ${{ secrets.AWS_REGION }}
DISTRIBUTION: ${{ secrets.AWS_DISTRIBUTION_ID }}
PATHS: "/*"
continue-on-error: true
하나씩 살펴 보자면 가장 상위 name에 원하는 이 actions의 이름을 넣어주고 또한 push 될 branch를 작성해준다. 나는 main으로 해주었다. 그리고 아래 jobs: 에서는 저장소 접근 후 npm 설치 , 빌드 , S3 deploy , CloudFront 등 단계적으로 거치는 과정인데 여기에 name은 우리가 임의로 적어두어도 된다. 여기서 특이한 점은 github Actions에 저장한 환경변수들을 가져올 때 ${{ secrets. }} 를 써준다는 점이다. 심지어 띄어쓰기도 유의해줘야 하니 vscode github actions extentsion을 설치해서 작성해줘도 좋을 것 같다. 이렇게 하고 push 후 main에 PR 올리고 나면 CD 라고 설정한 Actions가 실행 되는데 쭉 보면 잘 작동하는 것을 볼 수 있다. (사실 그 전에 에러를 몇 번 고치긴 했지만..! )

5. 에러 해결
하지만 바로 정상적으로 작동이 되었다면 거짓말이고 꽤나 많은 에러들이 있었다. 그래서 살펴보고자 한다.
1) 백엔드 엔드포인트 api를 인식하지 못하는 현상
백엔드 엔드포인트가 api/1234 라면 호출을 api/1234로 해줘야 하는데 배포된 환경에서 api 호출 될 때 Network 항목을 보니 아래와 같이 내가 배포한 도메인으로 호출이 되는 점을 볼 수 있었다.

해결 방법 : 환경 변수를 등록 안해줬으니 당연한 문제였다.. 그래서 아까 Github Actions 코드에서 Create env file 단계를 넣어서 백엔드 api를 등록해주었더니 해결 완료 됐다.

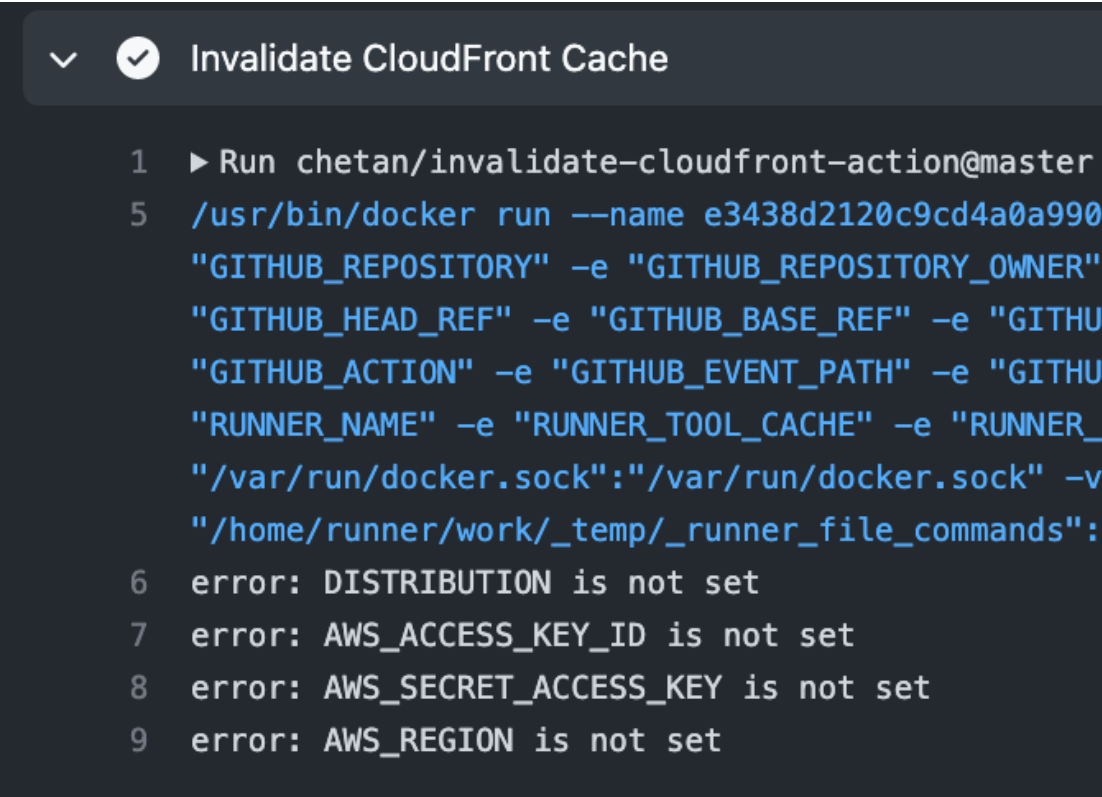
2) AWS DISTRIBUTION ID not set .. 에러
아래와 같이 Cloudfront 무효화 과정에서 AWS 환경변수들을 못 찾아오는 현상이 발생 했다.

해결방법 : 얘 또한 1)처럼 환경변수를 등록해주었더니 해결 됐다 ...ㅎ
생각보다 쉽고도 어려웠지만 한 번 구축 해보니 막상 어렵진 않았던 것 같다. 물론 아직 여기서 e2e나 unit 테스트 단계를 넣어서 검증해주는 단계까진 넣진 못했지만 추후 테스트 코드 작성 할 때 이 부분 또한 넣어볼 생각이다. 그동안 vercel이나 netlify에서 편하게 github 연동해서 deploy 해주는 것을 사용하다 직접 구축해보니 나름 의미가 있었던 것 같다. AWS에 대해 좀 더 이해할 수 있던 좋은 경험인 것 같다.
'FrontEnd Skils' 카테고리의 다른 글
| [Frontend] 블로그 개발 일지 (1) - monorepo 도입 (2) | 2024.12.22 |
|---|---|
| [Frontend] Next.js 15 버전 params 에러 (2) | 2024.12.22 |
| Chart 라이브러리 (1) - Plotly.js (0) | 2024.07.05 |
| Front-end 배포 (3) - 개발용과 실제 서비스용 배포 분리하기 (1) | 2024.07.01 |
| Front-End 배포 (1) - AWS S3 + CloudFront (1) | 2024.04.04 |