요즘 AI를 사용해서 효율성 향상을 위한 방법을 많이 고민하고 있는데 개인적으로 CS 및 개념 공부 외에도 실제로 향상성을 높이기 위해 노력해야한다는 것을 절실히 느끼고 있다. 그래서 cursor ai를 사용해서 사이드 프로젝트를 해보려고 하는데 여기서 가장 큰 목표는 두 가지로 잡았다.
1. 개발 속도 향상
2. AI를 활용하여 빠른 개발 지식 습득
그래서 사이드 프로젝트의 일환으로 이전에 사수분께서 프론트엔드 개발자가 자기 블로그쯤은 만들어봐야 한다는 말씀이 생각나 내 블로그 제작을 목표로 시작 했다.
그 중 첫 번째로 프론트엔드와 백엔드 모두 경험해보고 싶었고 Next.js로 프론트,백 둘다 하는 것도 고려해봤으나 (사실 제일 적합한 방식이라고 생각한다.) 이왕 사내에서 express도 차후 사용해야하는 만큼 백엔드에도 익숙해지면 좋겠다 싶어서 Next.js와 express로 프론트엔드와 백엔드를 구성할 예정이다.
특히 모노레포에 대한 관심이 있었는데 지금 이 프로젝트를 모노레포로 구축하려고 하는 이유는 크게 두가지다.
1. 공통 types 및 packages 와 같은 로직 관리 용이
2. 기술적 욕심
아무래도 Next.js 하나만으로 개발 가능한 부분을 굳이 쪼개서 사용하고 있으니 이 부분을 레포지토리를 분리해서 관리 하는 것보단 하나의 레포로 관리하는 것이 좀 더 효율적이란 생각과 더불어 types나 package 등에서 겹치는 부분이 있을 것이라 생각되어 모노레포를 도입하고자 했고 두 번째 이유는 모노레포라는 기술에 대해 배워보고 사용해보고 싶은 욕심이 있어서 모노레포를 도입하게 되었다.
모노레포 설치는 아래 과정대로 진행하였다.
1. pnpm 설치
npm으로 관리하다가 pnpm을 사용해보고 싶기도 했고 pnpm-workspace.yaml 등을 통해 워크스페이스를 분리해서 레포지토리를 관리할 수 있기 때문에 pnpm을 설치해주었다. 개인 노트북은 윈도우 OS이기 때문에 아래와 같이 PowerShall에서 pnpm 을 설치해주었다.
Invoke-WebRequest https://get.pnpm.io/install.ps1 -UseBasicParsing | Invoke-Expression
2. turbo 설치
: turbo란 Vercel에서 만든 모노레포 관리 도구이며 작업 간 의존성을 분석하고, 변경된 부분만 다시 빌드하거나 테스트하는 스마트 캐싱 기능 등을 지원한다.
참고로 pnpm 설치부터 난 안되었던 문제가 있어 원인을 보니 한글경로로 되어있던 문제여서 다시 영문 경로로 만들어서 설치하니 정상으로 설치되었다.(계정 변경 문제는 꽤나 힘들어서 윈도우 계정을 새로 만들고 기존 계정은 지웠다.)
pnpm install -g turbo
3. 모노레포 생성
pnpm dlx create-turbo@latest
4. turbo run dev로 실행
5. turbo repo 구성 요소
1) apps : docs와 web으로 되어 있다. 문서 관리 폴더와 실제 서비스될 프로덕트가 들어가는 곳이다.
2) packages : eslint-config 등이 들어가 있고 tsconfig, 공통 ui가 들어갈 수 있는 ui 폴더가 따로 있다.
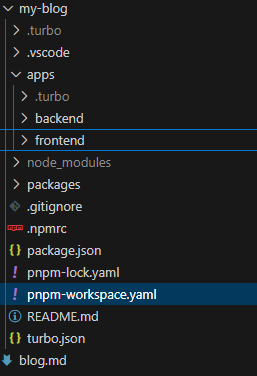
6. 폴더 구조 변경: 난 저 구조를 바꾸고 frontend 와 backend를 만들고 싶었기 때문에 폴더 구조를 변경해주었다.

7. frontend / backend 폴더
1) frontend : Next.js 를 설치해주어야 하기 때문에 Next.js 환경을 셋팅해주었다.
cd apps
pnpm create next-app frontend --typescript
2) backend: express를 설치해주었다.
cd apps
mkdir backend
cd backend
pnpm init: src 폴더 생성 후 그 안에 express 설치해준다.
pnpm add express
pnpm add -D typescript @types/express @types/node ts-node-dev
8. 실행: turbo run dev 로 실행 해준다. : turbo run dev --filter=frontend 등으로 내가 원하는 워크스페이스만 실행할 수도 있다.

9. 다음 작업: 다음 작업은 pwa를 도입할 예정이며 v0으로 프론트엔드 작업도 한층 더 빠르게 작업해볼 예정이다. 출처 : https://kmmk808.tistory.com/236
모노레포(Monorepo)란, Turborepo 사용법
* 모노레포 (Monorepo)많은 프로젝트를 단일 저장소에서 관리하는 방식장점 : 코드 재사용성, 버전 관리, 종속성 관리 등의 장점 ( 멀티레포(Multi-repo) : 전통적으로 각 프로젝트나 라이브러리마다
kmmk808.tistory.com
'FrontEnd Skils' 카테고리의 다른 글
| [Frontend] Next.js 15 버전 params 에러 (2) | 2024.12.22 |
|---|---|
| Chart 라이브러리 (1) - Plotly.js (0) | 2024.07.05 |
| Front-end 배포 (3) - 개발용과 실제 서비스용 배포 분리하기 (1) | 2024.07.01 |
| Front-End 배포 (2) - Github Actions로 CI/CD 구축해보기 (0) | 2024.04.04 |
| Front-End 배포 (1) - AWS S3 + CloudFront (1) | 2024.04.04 |