회사에서 주로 필요로 하는 요구사항이 데이터를 웹에서 시각화 해야 한다는 점이기 때문에 이 점을 집중적으로 찾다 보니 차트 라이브러리를 계속 찾게 되었는데 기존 회사 서비스에선 Python 에서 Dash로 만든 웹 사이트에 Plotly.js를 사용 했기 때문에 처음에 나도 이걸 토대로 진행 하게 되었다. 비록 현재는 다른 차트 라이브러리들을 사용하고 있지만 Plotly.js 설치 방법과 사용 방법에 대해 자세히 알아보고자 한다.
1. Plotly.js란?
JavaScript로 구현된 오픈 소스 시각화 라이브러리 중 하나이다. 특히 Python Dash 같은 곳에서 함께 사용되기 좋다. 인터랙티브 시각화 도구이기도 하다. 현재는 recharts. d3.js , chart.js 등에 밀려 주류로 사용하는 라이브러리는 아닌 것 같다.
사용해본 결과 다른 차트 라이브러리에 비해 이쁘지도 않고 커스텀이나 반응형 부분에서 좀 아쉬웠던 것이 사실이라 그 이유를 알 것 같았다. 그러나 때에 따라서는 scatter chart 같은 경우 클릭 시 효과나 툴팁 같은 경우가 잘 되어 있어서 요구사항에 따라 적용해보는 것도 좋다.
2. 설치 방법
: react에서는 react-plotly.js 도 함께 설치해줘야 한다.
npm install plotly.js react-plotly.js
3. 사용법
plotly.js는 다른 라이브러리들처럼 각 차트 종류마다 example과 guide를 제공하고 있다. 특히 시각화 라이브러리를 다루면서 가장 중요한 건 공식 문서를 봐야 한다는 점이다. 허나 다른 라이브러리는 스토리북이나 차트 종류에 따른 다양한 코드를 제공하는데 그에 비하면 plotly.js는 공식 문서가 조금 부실 한 것 같다.
1) 공식 문서 링크 : https://plotly.com/javascript/
Plotly
A
plotly.com
2) 사용 예시
import React from 'react';
import Plot from 'react-plotly.js';
class App extends React.Component {
render() {
return (
<Plot
data={[
{
x: [1, 2, 3],
y: [2, 6, 3],
type: 'scatter',
mode: 'lines+markers',
marker: {color: 'red'},
},
{type: 'bar', x: [1, 2, 3], y: [2, 5, 3]},
]}
layout={ {width: 320, height: 240, title: 'A Fancy Plot'} }
/>
);
}
}
살펴보자면 data는 배열 형태로 x축과 y축에 들어갈 데이터가 들어간다. 또한 각각의 속성을 살펴보자면 다음과 같다.
1) type : 어떤 그래프를 보여줄 지에 대한 정보다. scatter , bar , 등 다양하게 표현 가능하다.
| scatter | 점과 선으로 이루어진 산포도 (기본 모드: 점) |
| bar | 막대 차트 |
| line | 선 차트 (scatter와 비슷하지만, mode가 'lines'로 고정됨) |
| pie | 파이 차트 |
| area | 면적 차트 (scatter의 변형) |
| heatmap | 히트맵 |
| histogram | 히스토그램 |
| box | 박스 플롯 |
| violin | 바이올린 플롯 |
| surface | 3D 표면 플롯 |
| mesh3d | 3D 메쉬 플롯 |
| scatter3d | 3D 산포도 |
| line3d | 3D 선 플롯 |
| bar3d | 3D 막대 차트 |
| contour | 등고선 차트 |
| scattergeo | 지리적 데이터 산포도 |
| choropleth | 색상 영역 지도 (지리적 데이터) |
| scattermapbox | Mapbox를 사용하는 지리적 데이터 산포도 |
| sunburst | 선버스트 차트 |
| treemap | 트리맵 |
| waterfall | 워터폴 차트 |
2) mode : 주로 scatter 차트에서 사용하는데 점이나 선을 같이 표현해줄 것인지 등의 데이터 표시 유무를 나타낸다.
| lines | 데이터를 선으로 연결합니다. |
| markers | 데이터를 점으로 표시합니다. |
| lines+markers | 선과 점을 함께 표시합니다. |
| text | 데이터를 텍스트로 표시합니다. |
| lines+text | 선과 텍스트를 함께 표시합니다. |
| markers+text | 점과 텍스트를 함께 표시합니다. |
| lines+markers+text | 선, 점, 텍스트를 모두 표시합니다. |
3) marker: 점의 색상이나 선의 색상 등을 표시 할 수 있다.
4) layout = style inline 태그로 width, height 그리고 title로 이 차트의 제목을 설정 할 수 있다.
4. 실제 적용 코드
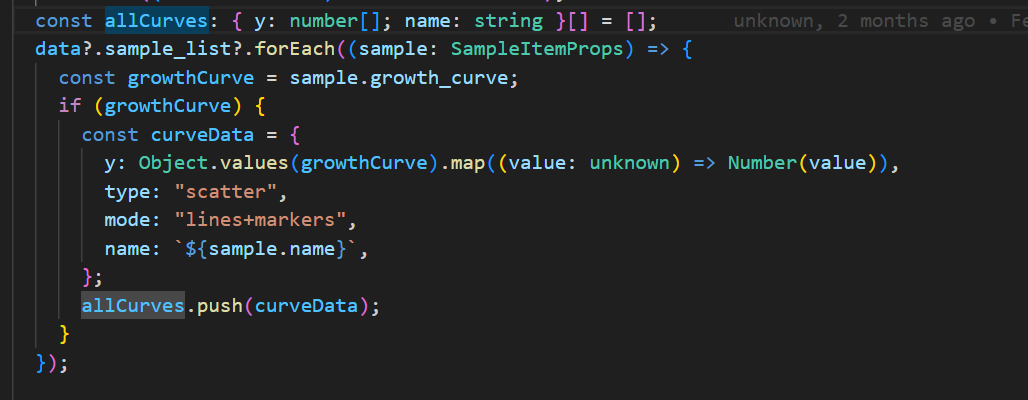
1) data에 들어갈 데이터를 선언해주었다. 내가 필요한 scatter chart였고 성장 곡선 그래프를 보여줘야 하는게 목표였기 때문에 백엔드에서 받아오는 데이터를 가공해서 data안에 들어갈 수 있게 타입을 맞춰서 선언해주었다.

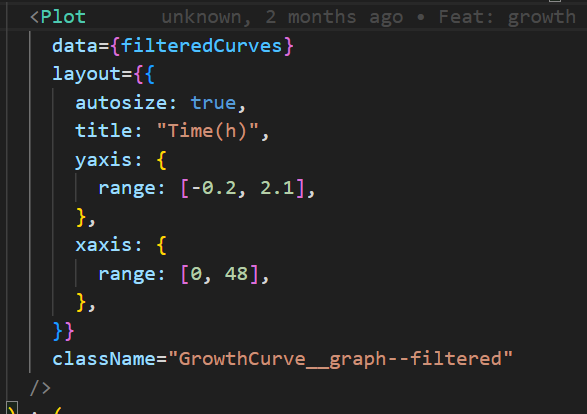
2) 실제 컴포넌트 적용
react-plotly.js에서 Plot이라는 컴포넌트를 불러와서 사용해준다. 사실 위에서 보여준 allCurves 말고 추가적으로 사용자 조건에 맞는 샘플들의 그래프들만 보여줘야 하기 때문에 따로 filteredData에서 필터링한 값들을 데이터로 넣어주었다.
또한 range로 x축과 y축의 범위를 설정해줄 수 있다.

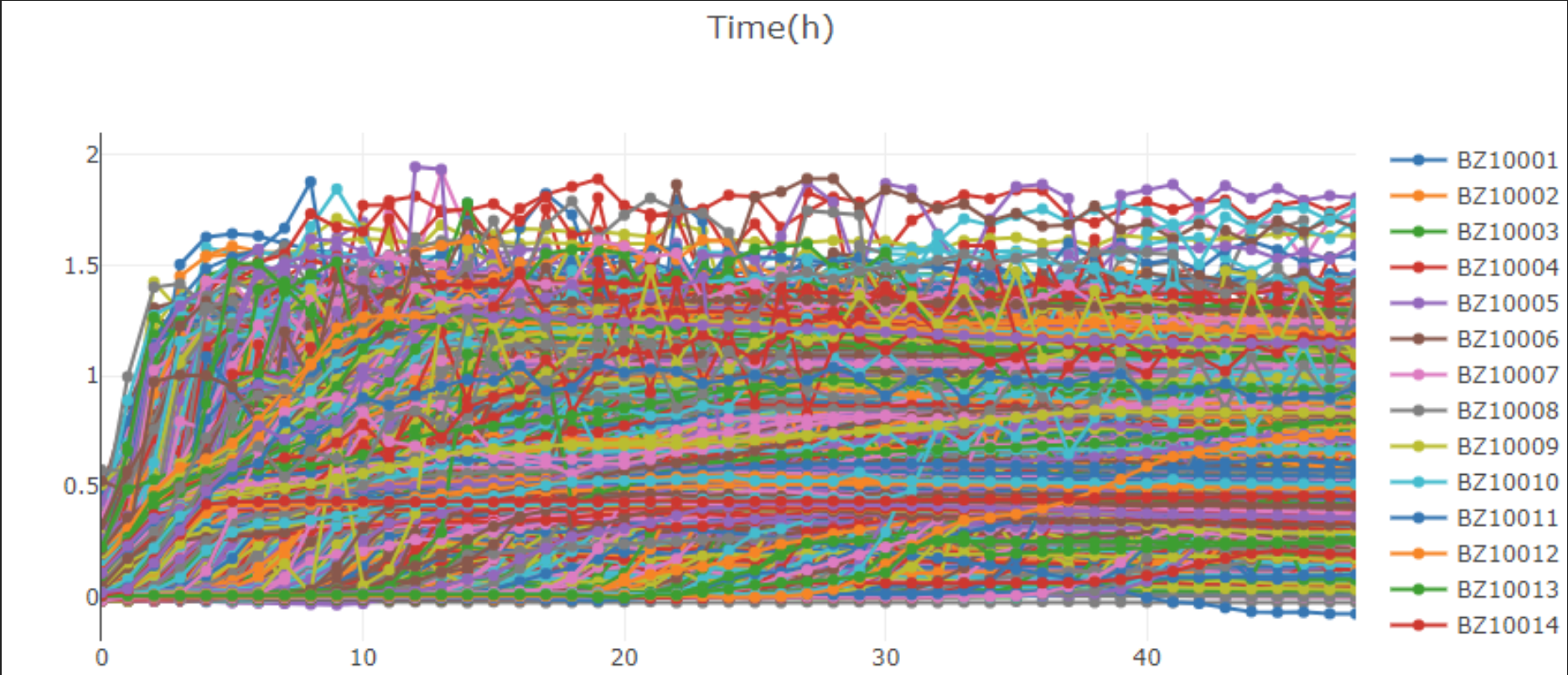
3) 결과

4) 배운 점
기본적으로 차트 라이브러리는 공식 문서 보고 어느 정도 따라하면 되는 것 같지만 적용하고자 하는 서비스의 디자인이나 요구사항에 맞게 커스텀 하는 것이 가장 중요한 것 같다. 이러한 커스텀 기능 설명이 가장 잘 되어 있는 차트 라이브러리를 사용하는 것이 중요한데 plotly.js는 dash 같은 곳에 통합되어 적용하기 쉽다와 다양한 언어를 지원한다는 장점이 있지만 그 외 커스텀 측면이나 공식 문서 설명은 다소 부족한 측면이 많은 것 같다. 그래서 다른 라이브러리들을 찾아 보았고 추후 포스팅 예정이다.
'FrontEnd Skils' 카테고리의 다른 글
| [Frontend] 블로그 개발 일지 (1) - monorepo 도입 (2) | 2024.12.22 |
|---|---|
| [Frontend] Next.js 15 버전 params 에러 (2) | 2024.12.22 |
| Front-end 배포 (3) - 개발용과 실제 서비스용 배포 분리하기 (1) | 2024.07.01 |
| Front-End 배포 (2) - Github Actions로 CI/CD 구축해보기 (0) | 2024.04.04 |
| Front-End 배포 (1) - AWS S3 + CloudFront (1) | 2024.04.04 |