회사에서 프로젝트를 진행하던 중 배포를 먼저 해달라는 대표님의 요구사항이 있었고 이를 위해 배포를 먼저 진행하게 되었는데 어차피 프론트엔드 나 혼자이기 때문에 내가 배우고 싶었던 AWS S3와 Cloudfront를 활용해서 배포를 하고 추후 Github Actions로 CI/CD를 구축해보았다. CI/CD 구축은 2번째 포스팅때 하기로 하고 일단 AWS S3와 CloudFront를 활용해서 배포를 해보고자 한다.
1. AWS S3 + Cloudfront를 선택한 이유
: 현재 회사의 프로젝트는 Vite 기반 React로 이루어져 있고 CSR 기반이기 때문에 정적 리소스를 대규모로 특화 되어 있는 S3를 선택했고 또한 회사에서 이미 AWS 환경을 구축한 상태이기 때문에 한 곳에 모아두는 것이 나중에 유지 보수에도 유리하겠다 싶어서 S3를 선택하게 되었다. 또한 CDN 방식인 Cloudfront를 사용해 S3에 직접적 접근을 막고 CloudFront로 접근하여 보안과 속도 두 가지 이점을 모두 잡고자 했다. CloudFront는 Edge 서버를 사용하여 콘텐츠를 캐싱하고 가까운 지역의 서버에서 콘텐츠를 전송할 수 있어 속도가 빠르다는 이점이 있다. 또한 이전 프로젝트에서 lambda와 DynamoDB를 사용해 serverless service를 구축했었는데 AWS에 대해 좀 더 깊은 이해를 하고 싶단 생각에 이러한 배포 방법을 선택하게 되었다.
2. 배포 방법
* 나는 Root 사용자 계정이 아니였기 때문에 사전에 S3와 CloudFront 관련 권한을 부여 받았다.
(AmazonS3FullAccess , CloudFrontFullAcess)
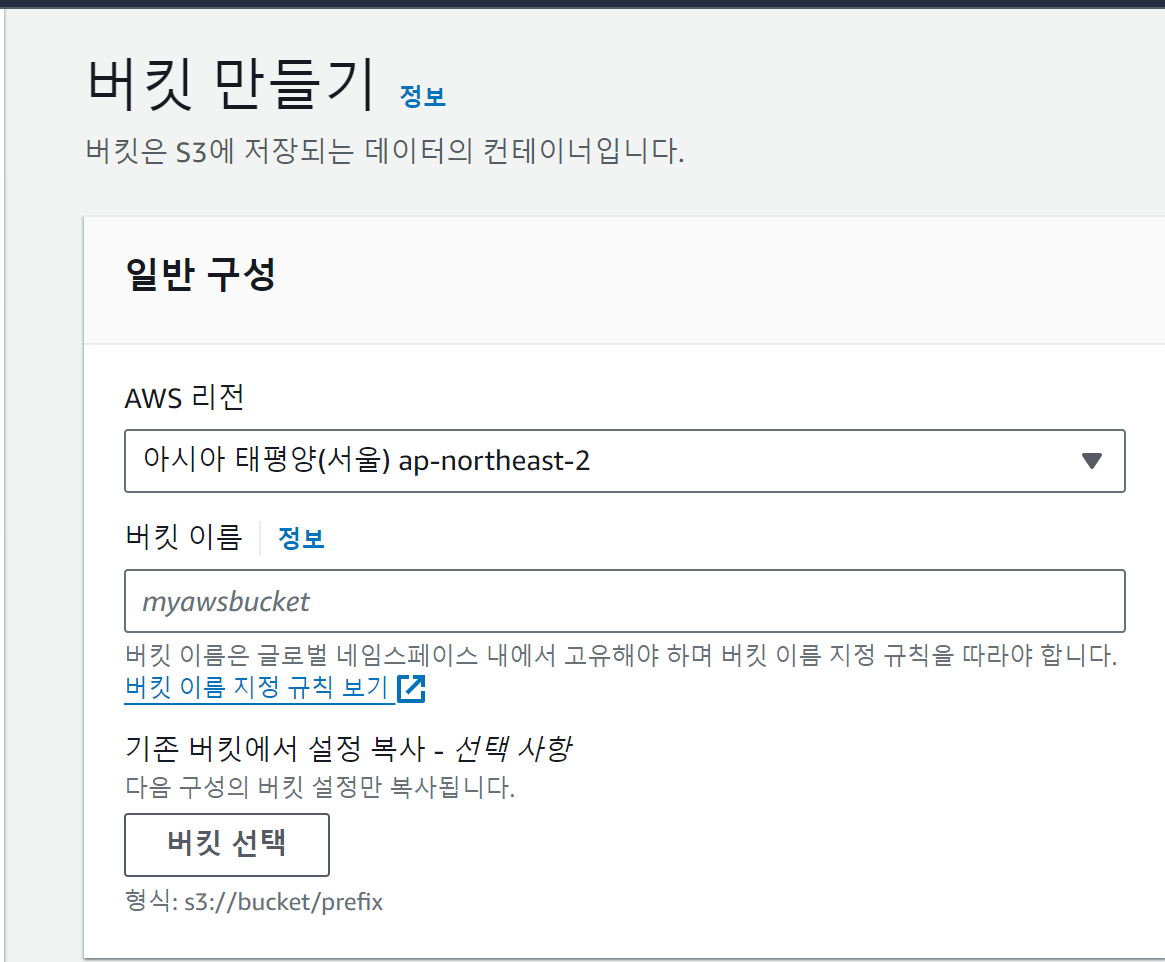
1) S3 버킷 생성
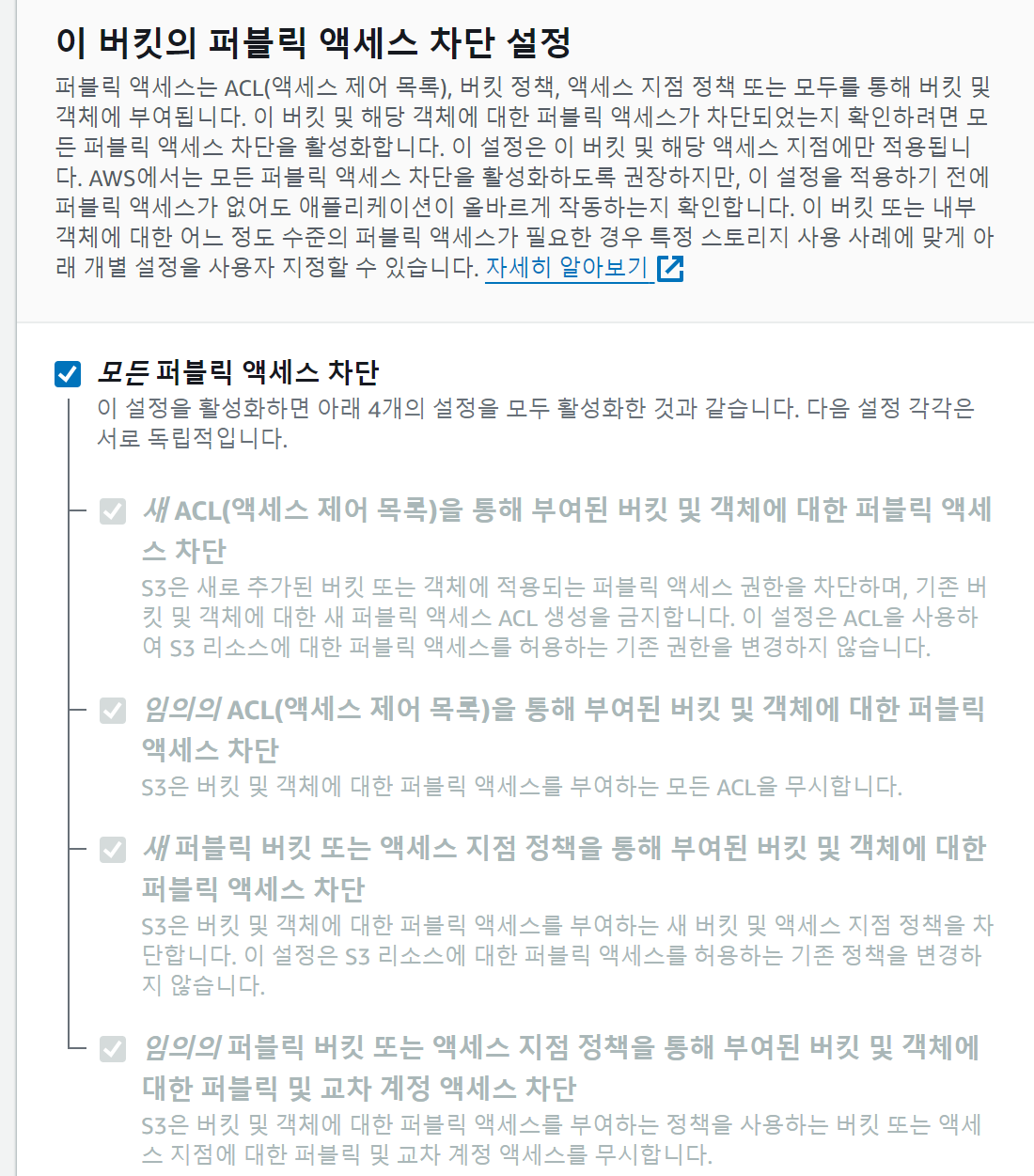
버킷 이름과 ACL 비활성화 그리고 CloudFront로만 접근할 것이기 때문에 모든 퍼블릭 액세스를 차단 해준다.


2) S3 버킷에 정적 파일 업로드
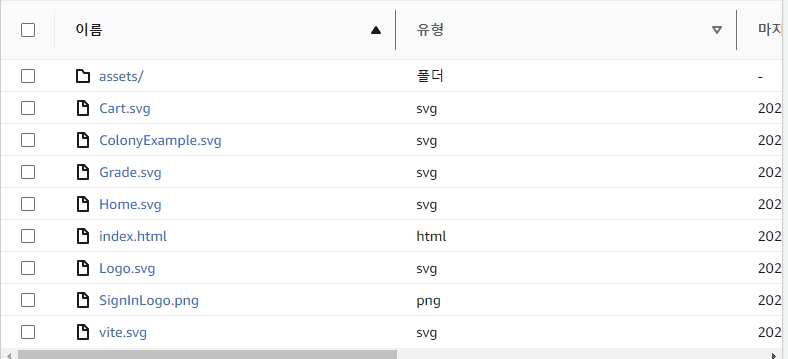
처음에는 무조건 build를 한 번 해주고 그 정적 파일을 올려줘야 한다. 여기서 중요한 점은 폴더를 그대로 올리는 게 아닌 포루조를 따라 올려줘야 한다는 점이다. 나는 /assets 안에 index.js와 svg들, 최상단에 index.html이 있으므로 동일하게 올려주었다. 이렇게 하지 않으면 MIME 로 javascript를 못 읽는 에러가 발생 한다.

3) CloudFront 설정
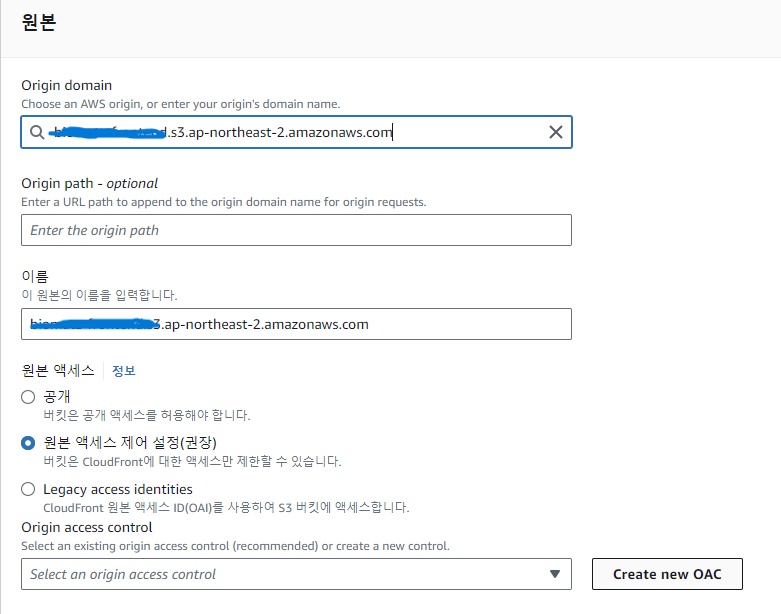
배포 생성 버튼을 클릭 후 아래처럼 아까 만들었던 S3 버킷을 연결 해준다.

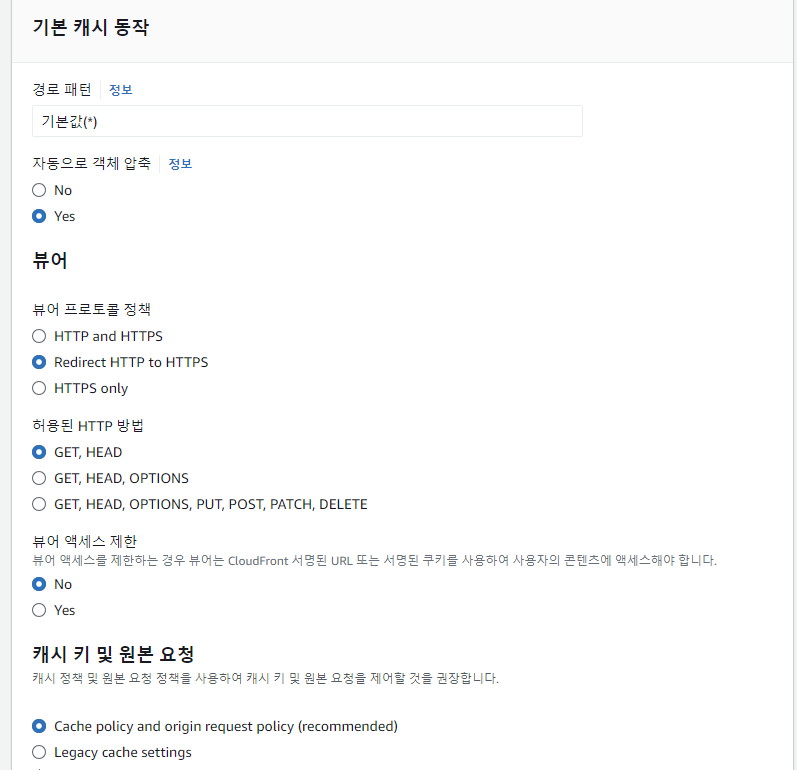
그리고 원본 액세스 제어 설정을 체크 후 Create new OAC 를 눌러서 생성 해준다. 그 후 아래처럼 설정을 해주고 생성 해준다.

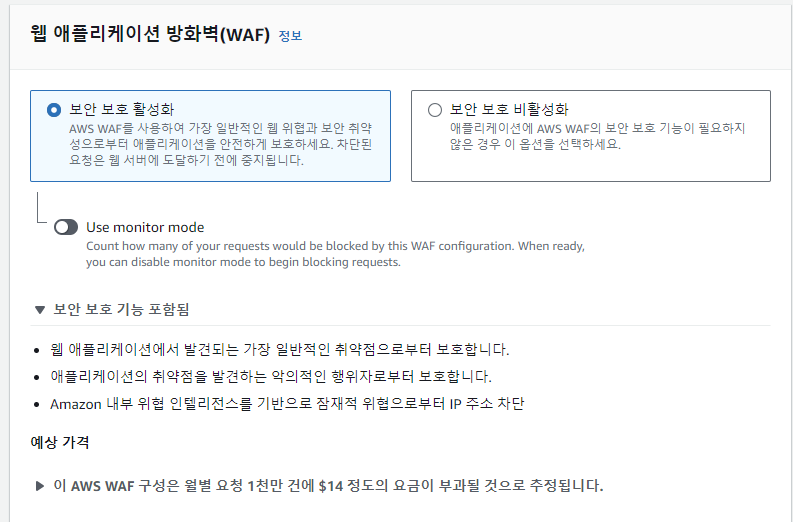
또한 회사에서 사용하는 것이기 때문에 혹시 모를 공격에 대비해 WAF도 설정해주었다. 이건 선택 사항으로 비용이 추가로 들어가니 넘어가도 된다.

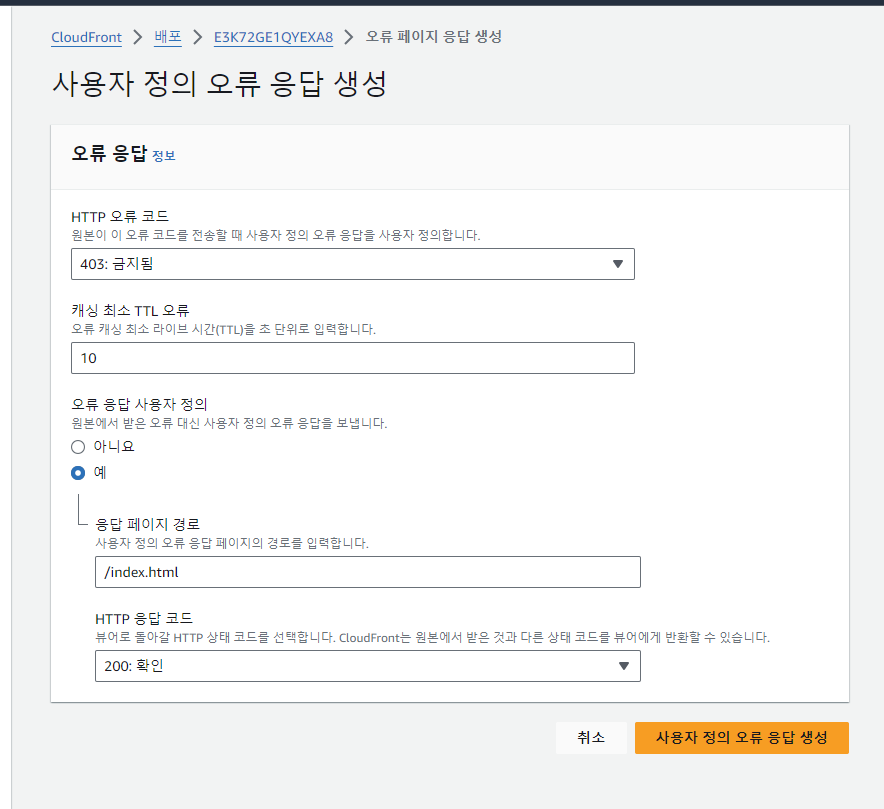
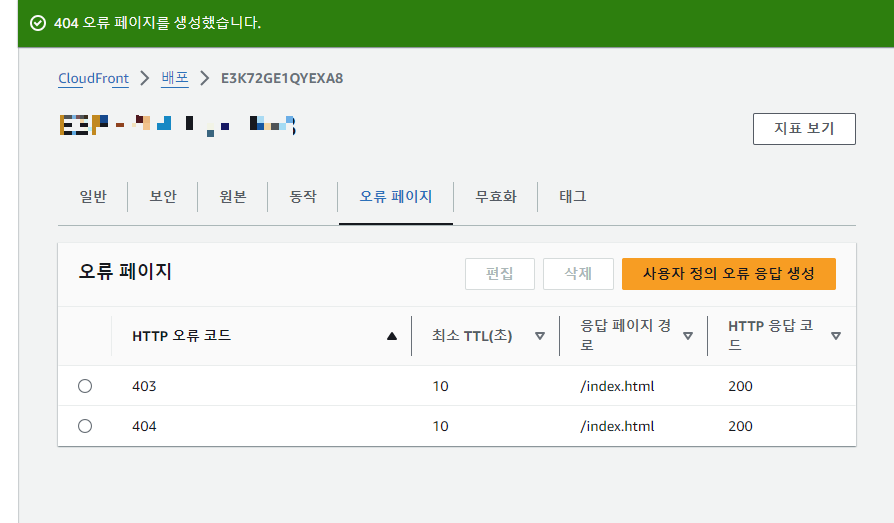
또한 사용자 에러 코드를 작성해준다. 403과 404 에러를 만났을 시 index.html를 반환해주게 오류 코드를 생성해준다.


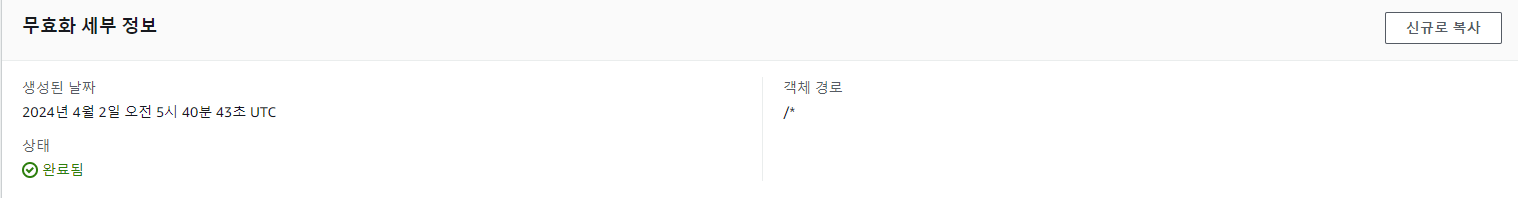
또한 캐싱 무효화 설정도 해줄 수 있다. 혹시 위처럼 해도 에러가 계속 발생한다면 무효화 탭에 들어가서 무효화 설정을 해준다.

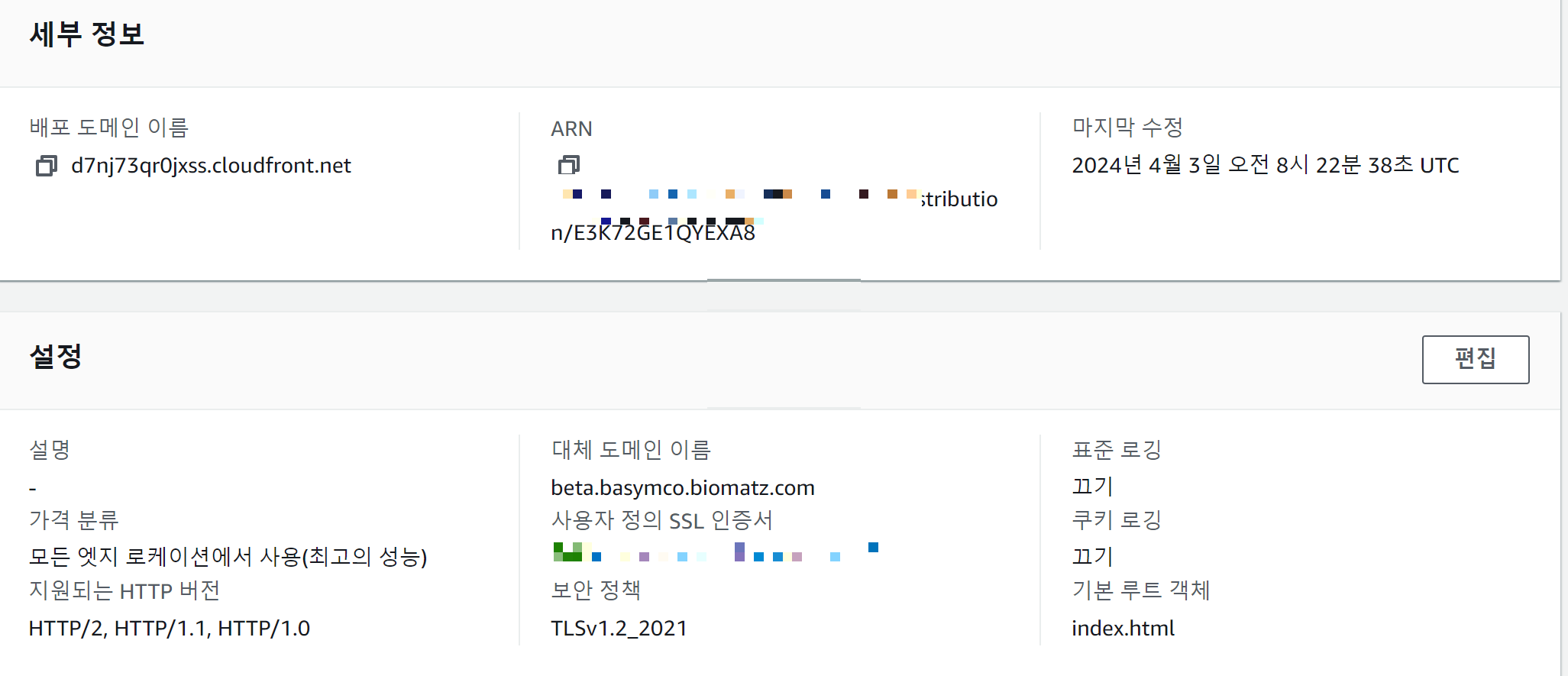
그러면 아래처럼 배포 도메인 이름을 볼 수 있으며 정상적으로 잘 접속이 되는 것을 볼 수 있다. 아래 대체 도메인은 d7로 시작하는 배포 도메인 이름 대신 커스텀 도메인을 설정할 수 있는 부분인데 추후 CI/CD 구축 할 때 다시 살펴보고자 한다. 해보니 생각보다 어렵지 않았던 경험 같다. 배포 시 발생한 트러블슈팅은 추후 CI/CD 구축 때 백엔드 api 호출을 못 받아오는 부분이 있었는데 이 부분도 함께 추후 게시글로 살펴보고자 한다.
기본적인 배포 방식인 netlify와 vercel 외에 S3와 CloudFront까지 해봤으니 다음 프로젝트에선 좀 더 쉽다고 하는 AWS Amplify를 사용해볼까 싶다.

3. 에러
1) 배포 환경에서 새로고침 시 MIME Type Error 뜨는 현상
현재 beta.basymco.com/samplelist 에서 특정 sample을 선택하면 그 sample을 localstorage에 저장하고 동적 라우팅으로 해당 sample 상세 페이지로 가는 구조를 만들었다. 그래서 beta.basymco.com/sample/sample1 이런 식으로 가는 구조인데 로컬 환경에서는 이상 없다가 배포 시 새로고침을 하거나 새 탭에서 열 시 아래와 같은 에러가 뜬다.
index-Ci35Nquz.js:1 Failed to load module script: Expected a JavaScript module script but the server responded with a MIME type of "text/html". Strict MIME type checking is enforced for module scripts per HTML spec.
해결 방법
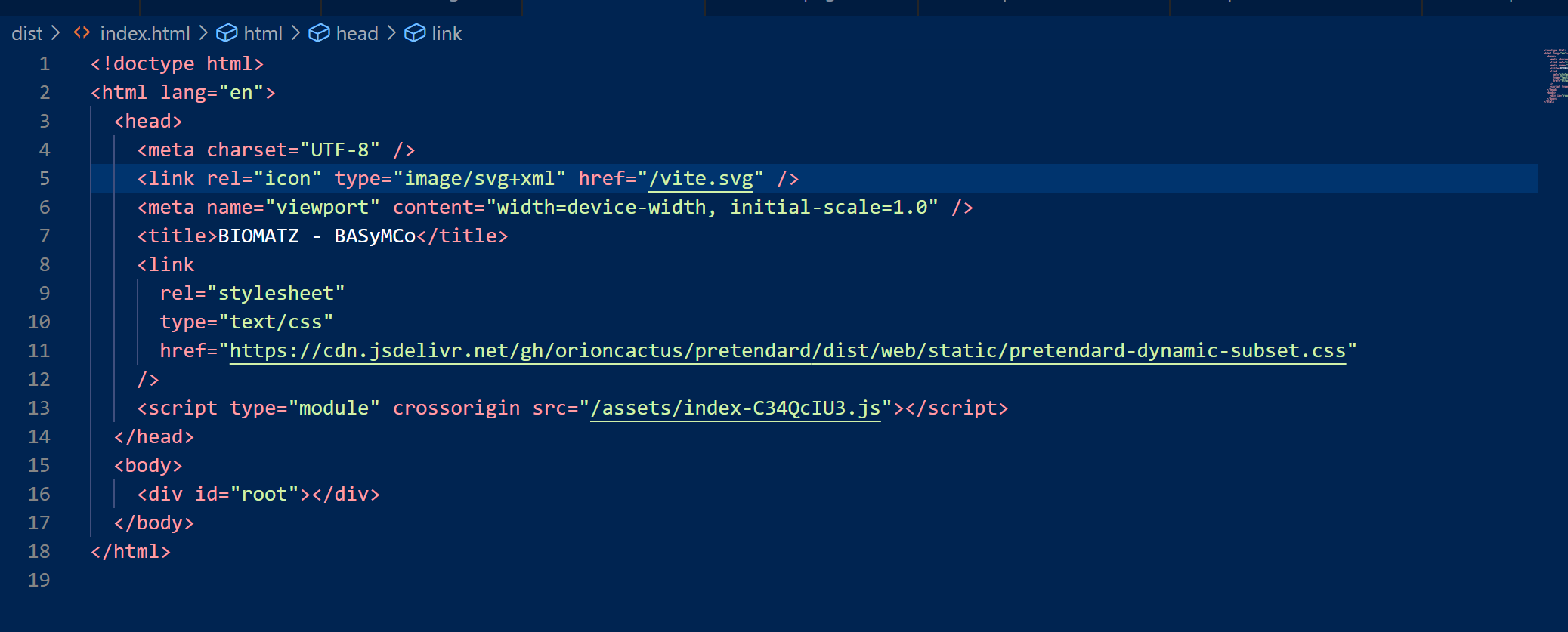
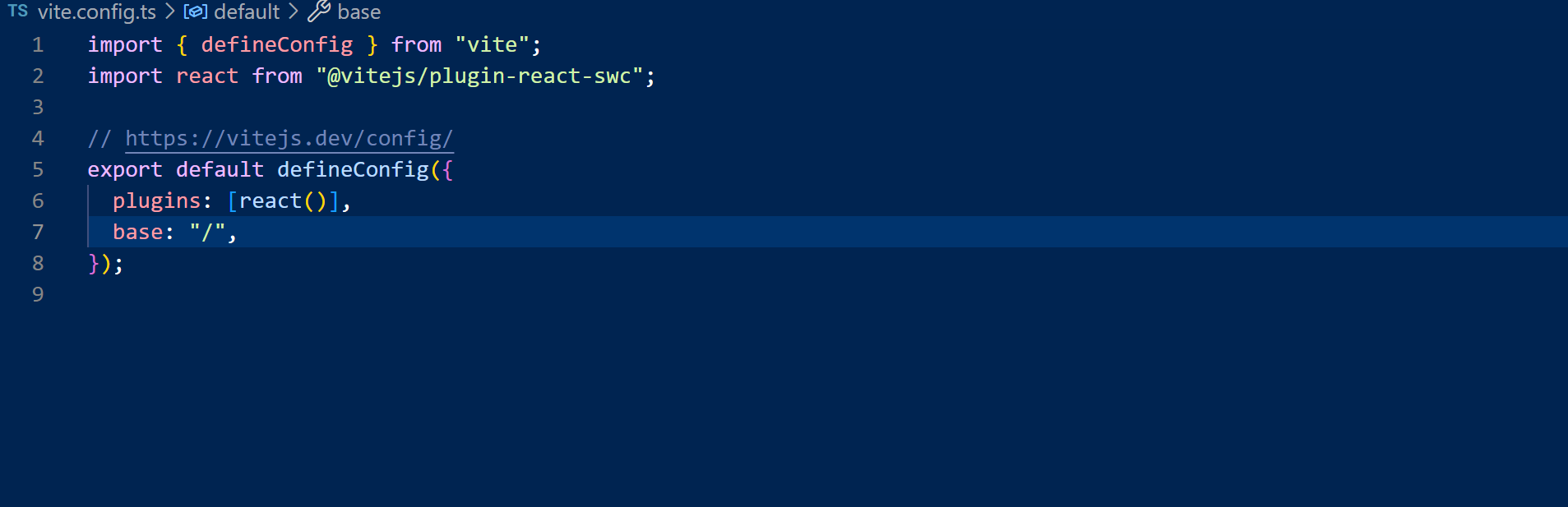
: 저번 프로젝트 때 netlify 로 배포 했을 시에도 비슷한 문제가 있어서 redirects url을 index.html 200 으로 설정해주었는데 AWS S3 + cloudfront에서도 403 , 404 에러를 모두 index.html로 redircet 하게 해줬는데도 에러가 발생해서 무슨 문제일까 고민하던 찰나 저번에 vite 경로 문제로 배포 시 저런 비슷한 에러가 뜬 걸 보고 dist/index.html 내에 ./ 상대경로를 절대 경로로 바꿔주고 vite.config.ts도 바꿔주었다. 원래는 base : " ", 에서 "/"로 바꿔줬더니 잘 작동 하는 것을 볼 수 있다. 아마 상대경로로 지정되어서 cloudfront에서 읽지 못했던게 아닐까 싶다. SPA..참 어렵다..ㅠ


'FrontEnd Skils' 카테고리의 다른 글
| [Frontend] 블로그 개발 일지 (1) - monorepo 도입 (2) | 2024.12.22 |
|---|---|
| [Frontend] Next.js 15 버전 params 에러 (2) | 2024.12.22 |
| Chart 라이브러리 (1) - Plotly.js (0) | 2024.07.05 |
| Front-end 배포 (3) - 개발용과 실제 서비스용 배포 분리하기 (1) | 2024.07.01 |
| Front-End 배포 (2) - Github Actions로 CI/CD 구축해보기 (0) | 2024.04.04 |