이 두 부분은 가장 어렵다고 느낀 부분이라 따로 적으려고 뺐다.
1. Parallel Routing (병렬 라우팅)
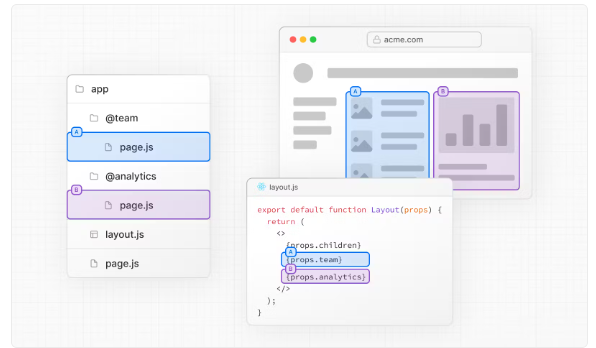
: 동시에 또는 조건에 따라 동일한 레이아웃에서 하나 이상의 페이지를 렌더링 할 수 있게 해준다. 예를 들어 team과 analytics의 페이지를 동시에 띄어줄 수 있다. 즉, 동일한 URL에서 완전히 분리된 코드를 사용 가능하게 해준다.

방법은 슬롯이라고 불리는 @folder 컨벤션을 사용해서 구분해준다. 또 같은 수준의 레이아웃으로 props로 전달 한다.
@folder 는 URL 구조에 영향을 미치지 않는다.
export default function Layout(props: {
children: React.ReactNode
analytics: React.ReactNode
team: React.ReactNode
}) {
return (
<>
{props.children}
{props.team}
{props.analytics}
</>
)
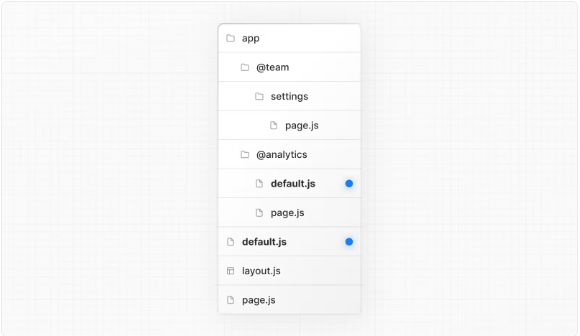
}또한 여기서 주의할 점은 default.js(default.tsx)가 있는데 이건 Next.js가 현재 url에서 이 슬롯을 못찾을 때 대안으로 보여줄 페이지다.

이런 식으로 두 개 혹은 그 이상의 코드를 보여줄 수 있다. CSS 스타일링을 통해 flex: 1 ..이런 식으로 반 반으로 보여줄 수 있는 장점이 있다. 또 이렇게 불러온 값의 url을 읽는 법은 다음과 같다
const segment = useSelectedLayoutSegment()를 사용해서 해당 경로를 읽어온다. 그럼 /home으로 이동할 땐 segment는 home이 될 것이고 /explore로 가면 explore이 될 것이다.
이런 식으로 모달창을 만들어줄 수 있다.
2. Intercepting Routing
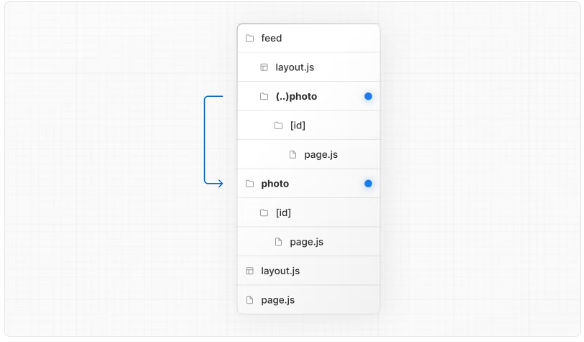
: 말그대로 가로치기다. (.) 같은 표기를 통해서 생성할 수 있다.
(.) : 동일 폴더의 route를 인터셉트 함
(..) : 한 디렉토리 위의 route를 인터셉트 함 ex) /one/two/three(..)(..)banana => /one/banana
(...) : app 디렉토리 기준으로 상대 경로를 인터셉트 함. ex) /app/a/b/c/(...)apple => /app/apple


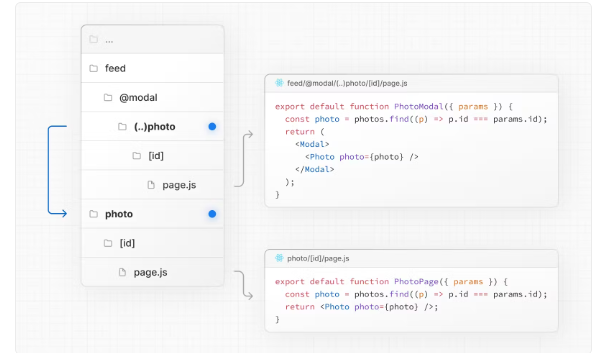
위 사진처럼 @modal 안에 (..)photo 가 상위 폴더의 photo 를 인터셉트 해서 보여준다. 그래서 <Modal>처럼 보이게 하는 구조이다.
3. route.ts
: 라우팅 핸들러를 사용하면 웹 요청 및 응답 API를 사용해서 지정된 경로에 대한 custom request handler를 만들 수 있다.
app/api/route.ts 로 사용한다. 이런 식으로 사용해 줄 수 있다. app 디렉터리 내 에서만 사용 가능하다.
export async function GET() {
const res = await fetch('https://data.mongodb-api.com/...', {
headers: {
'Content-Type': 'application/json',
'API-Key': process.env.DATA_API_KEY,
},
})
const data = await res.json()
return Response.json({ data })
}
export async function POST() {
const res = await fetch('https://data.mongodb-api.com/...', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'API-Key': process.env.DATA_API_KEY!,
},
body: JSON.stringify({ time: new Date().toISOString() }),
})
const data = await res.json()
return Response.json(data)
}

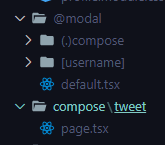
위 사진처럼 parallel routing과 intercepting routing을 모두 활용해서 모달창을 만들 수 있다. @modal을 통해 parallel routing을 구현해줬고 이 페이지가 없을 때 대체로 default.tsx를 설정해주었다. 또한 compose/tweet 안에 있는 page를 intercepting 하기 위해 (.)compose로 intercepting routing을 해주었다.
※ 참고 자료
https://velog.io/@hyunjoong/Next.js-13-Parallel-Intercepting-Routes-jxn0qt37
Next.js 13 Parallel & Intercepting Routes
Parallel & Intercepting Routes
velog.io
[NextJS 13] Routing - Parallel Routes (병렬 라우트)
병렬 라우팅(Parallel Routing)은 동시에 또는 조건에 따라 동일한 레이아웃에서 하나 이상의 페이지를 렌더링할 수 있게 해줍니다. 대시보드나 소셜 사이트의 피드와 같은 매우 동적인 앱 섹션에서
rocketengine.tistory.com
'CS 대비 > FrontEnd Part' 카테고리의 다른 글
| [React] React Hooks 정리 (0) | 2023.12.23 |
|---|---|
| [Next.js] Next.js 복습 (3) - React-Query (1) | 2023.12.22 |
| [Next.js] Next.js 복습 (1) - Next.js 소개 ~ style (1) | 2023.12.22 |
| [React] 전역 상태 관리 - Recoil (0) | 2023.11.03 |
| [React] 전역 상태 관리 - Redux (1) | 2023.11.03 |