이번 토이프로젝트를 진행하면서 eslint와 prettier를 규칙을 정해서 협업을 했는데 내 개인프로젝트에 적용시켜보려고 천천히 정리해보고자 한다.
1. ESLint & Prettier
보통 하나만 사용하지 않고 두 개를 합쳐서 사용한다고 한다. 이 둘에 대해 그냥 코드를 이쁘게 해주는구나 생각하고 깔아놨는데 생각해보니 정확한 역할을 생각해보진 않았던 것 같다. 그래서 토이프로젝트를 마치고 복기하면서 프로젝트 셋팅 과정에 대해 차근차근 살펴보려고 한다. 이 둘의 역할은 다음과 같이 정리할 수 있다.
ESLint : 코드 구현 방식을 일정하게 유지 시켜주는 것
Prettier : 에디터에서 코드를 작성할 때 스타일 등을 일정하게 유지 시켜주는 것
출처 : https://helloinyong.tistory.com/325
ESLint, Prettier Setting, 헤매지 말고 정확히 알고 설정하자.
ESLint, Prettier 관련해서 환경 세팅을 하면 항상 어쩔 땐 잘되고, 어쩔 땐 안되고... 구글링하면 그렇게 많이 나오는 방식들을 전부 해봐도 계속 안돼서 시간을 그렇게 버릴 때가 많았던 것 같다. 그
helloinyong.tistory.com
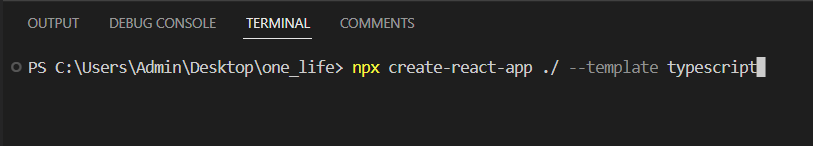
2. npx create-react-app
CRA라고 불리는데 다음과 같이 리액트 프로젝트를 만들 수 있다.

새 폴더를 만들어주고 ./로 현재 경로에 만들어주겠단 뜻이다. 여기서 myapp 같이 이름을 설정할 수 있다. 그리고 TS로 작성하고 싶을 땐 --template typescript를 써주면 tsx 파일로 생기게 된다.
3. ESLint , Prettier 패키지 설치
ESLint는 다양한 스타일이 있는데 별다른 설정 없으면 ESLint에서 추천해준 가이드를 따라간다. 그러나 요즘 가장 많이 사용되는 방식인 airbnb 방식을 따라가고자 했다.
1) VSCode에서 ESLint Extenstion 설치
2) VSCode에서 Prettier Extenstion 설치
3) npm으로 eslint , prettier 패키지 설치
npm install -D eslint prettier4) airbnb eslint 설정 패키지 설치
npx install-peerdeps --dev eslint-config-airbnb
4. prettier eslint 플러그인 및 설정 패키지 설치
npm install -D eslint-config-prettier eslint-plugin-prettier순서대로 eslint와 prettier간 충돌나는 규칙을 비활성화 해주는 eslint 설정 플러그인과 prettier 규칙을 생성하는 eslint 플러그인을 설치해준다.
5. eslintrc.js 생성
npm eslint --init위 코드를 터미널에 입력해주면 질문들을 물어본다. 프로젝트 설정에 맞게 대답해주면 된다.
6. eslintrc.js 최상단에 airbnb 추가

7. eslintrc.js 파일에 rules 추가
프로젝트 설정에 맞게 rules를 추가해주면 된다. 기본 가이드와 airbnb를 설치했을 때 airbnb를 사용하는 경우 발생하는 에러가 있어서 이에 맞게 여러 코드를 추가했다. 아래와 같다
rules: {
'react/jsx-filename-extension': ['error', { extensions: ['.jsx', '.tsx'] }], // tsx 파일 에러 해결
'import/extensions': [
'error',
'ignorePackages',
{
ts: 'never',
tsx: 'never',
}, // mising files 에러 해결
],
'linebreak-style': ['error', 'windows'], // CRLF -> LF
'no-use-before-define': 'off',
'@typescript-eslint/no-use-before-define': 'off', // styled-component 뒷쪽에 정의했을 떄 발생하는 에러 해결
},
settings: {
'import/resolver': {
typescript: {},
},
},8. .prettierrc 파일 생성 후 셋팅
다음과 같이 생성해주었다.
{
"semi": true,
"useTabs": false,
"tabWidth": 2,
"trailingComma": "all",
"printWidth": 80,
"arrowParens": "always",
"orderedImports": true,
"bracketSpacing": true,
"jsxBracketSameLine": false
}이외에 다양한 옵션들이 있는데 이는 사용자에 맞게 추가해주면 될 것 같다.
출처 : https://techwell.wooritech.com/docs/tools/prettier/prettier-eslint-airbnb/
Prettier + ESLint + Airbnb Style Guide | TechWell
시작하기
techwell.wooritech.com
'패스트캠퍼스 프론트엔드 > 복습' 카테고리의 다른 글
| 야놀자X패스트캠퍼스 파이널 프로젝트 복습 및 후기 (1) | 2024.01.29 |
|---|---|
| 야놀자X패스트캠퍼스 미니프로젝트 복습 (1) | 2023.12.20 |
| 야놀자X패스트캠퍼스 토이프로젝트2 복습 (0) | 2023.11.17 |
| 야놀자X패스트캠퍼스 토이프로젝트 1 복습 (1) | 2023.11.03 |