야놀자X패스트캠퍼스 파이널 프로젝트 복습 및 후기
1. 프로젝트 정의
1) 주제 : 취소 수수료 없는 숙소 양도 거래 서비스
2) 개발 기간 : 2023.12.06 ~ 2024.1.30
3) 개발 Repo
https://github.com/Yanol-Market/frontend
GitHub - Yanol-Market/frontend
Contribute to Yanol-Market/frontend development by creating an account on GitHub.
github.com
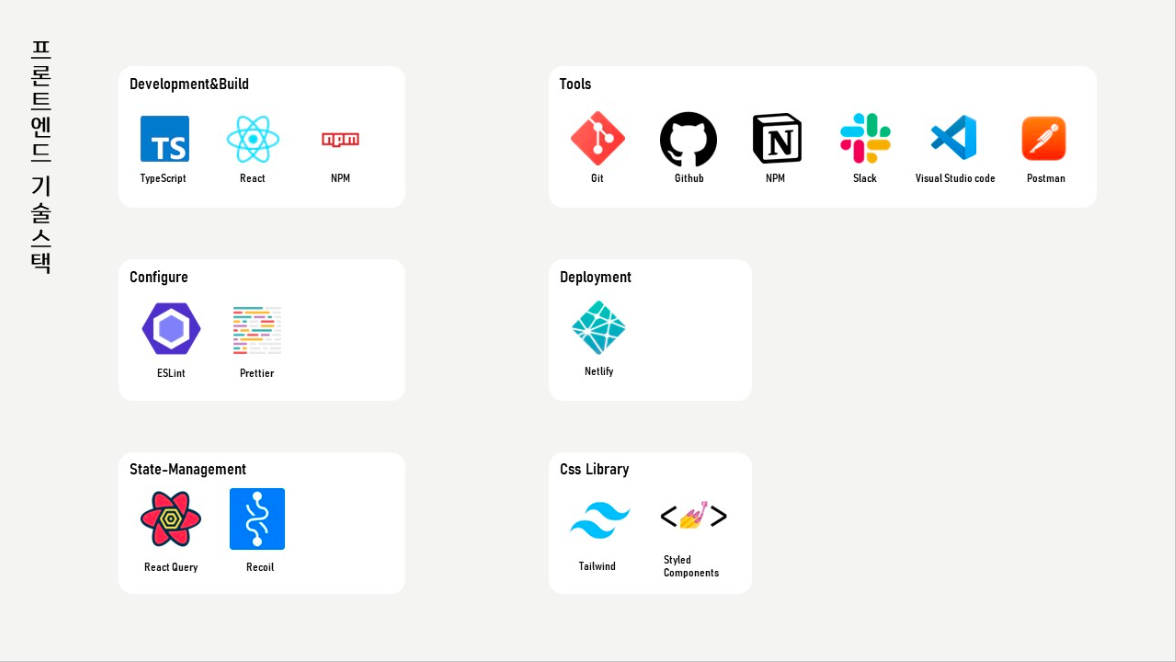
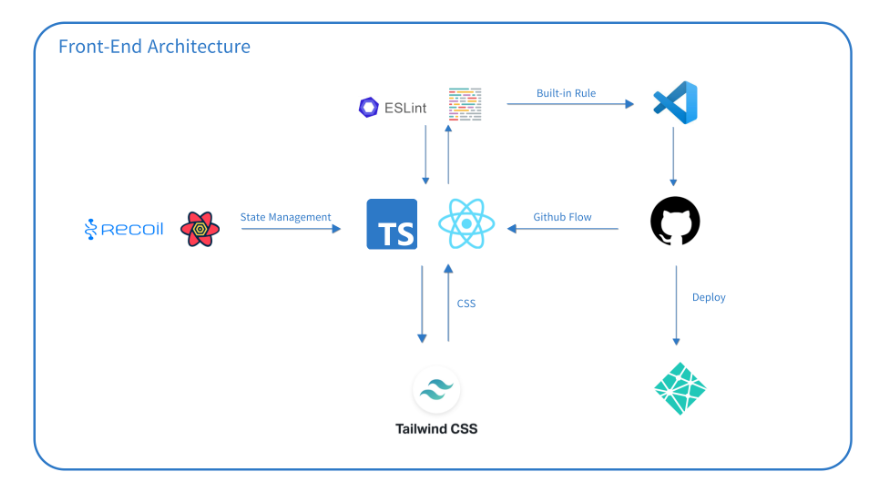
2. 사용 스택


3. 맡은 기능
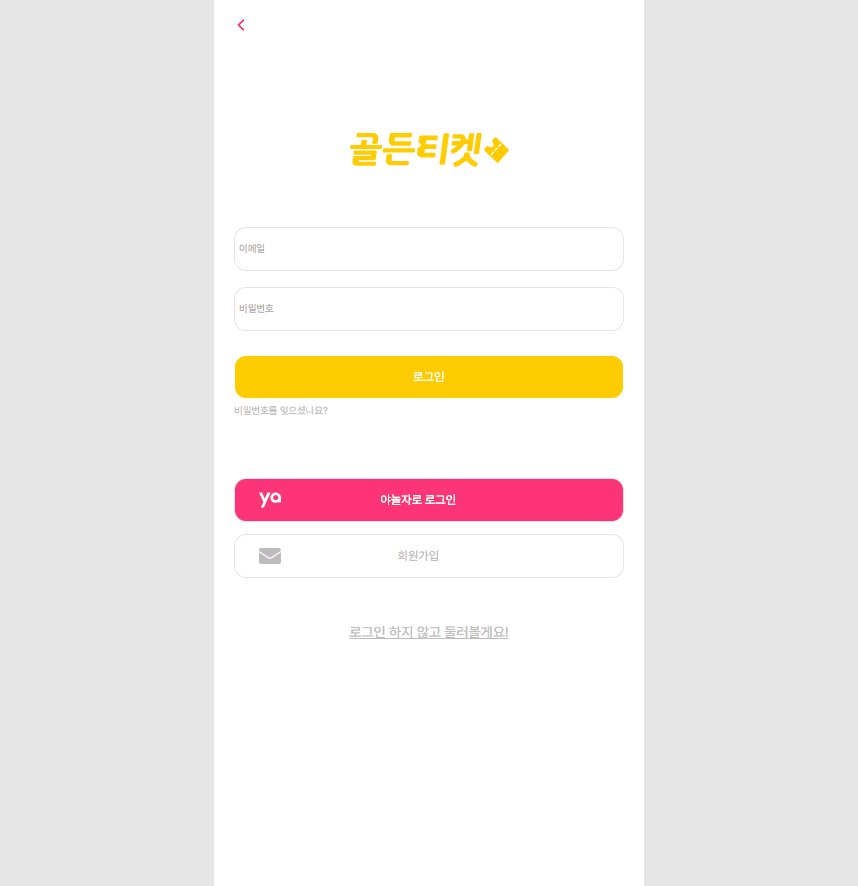
1) 로그인
- 이메일 혹은 비밀번호를 잘못 입력 했을 시 에러를 띄어주는 유효성 검증을 진행 했습니다.
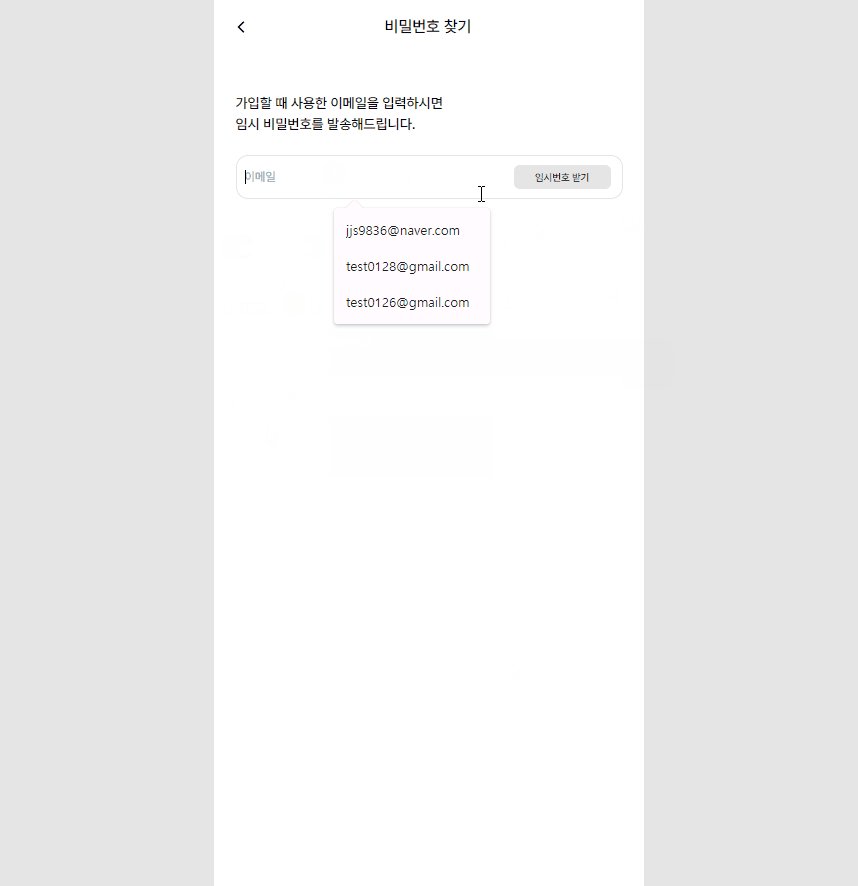
- 비밀번호를 잊어버렸을 때 가입한 이메일로 임시 비밀번호를 보내주는 기능을 구현 했습니다.
- 서비스에서 상품 등록 시 필요한 야놀자 로그인을 구현 했습니다.
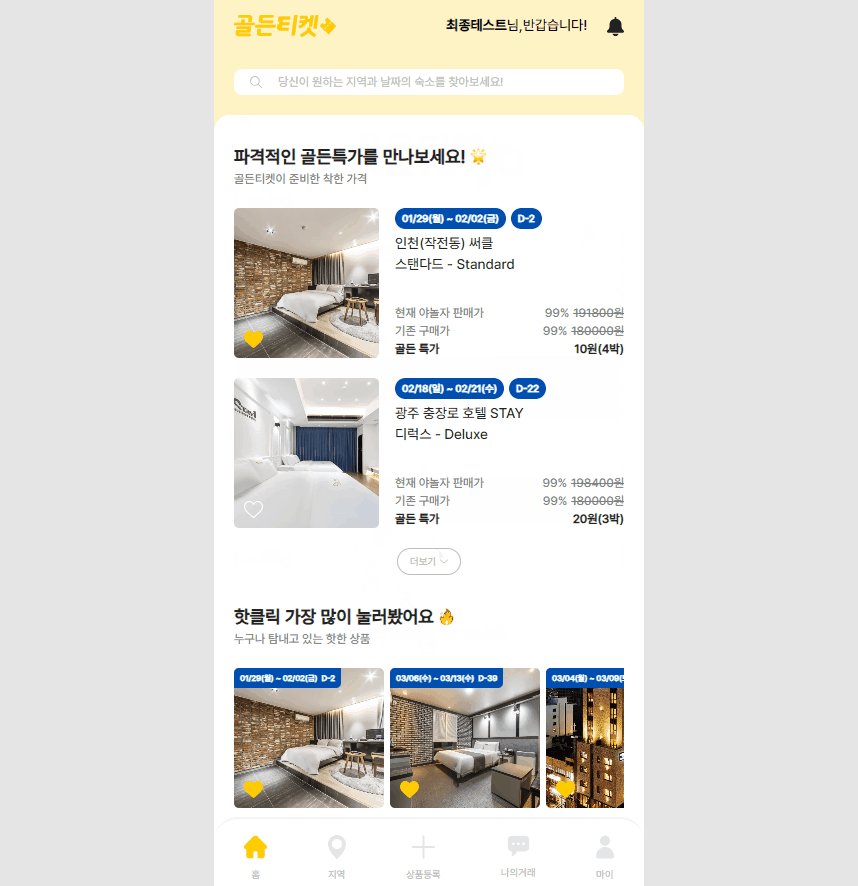
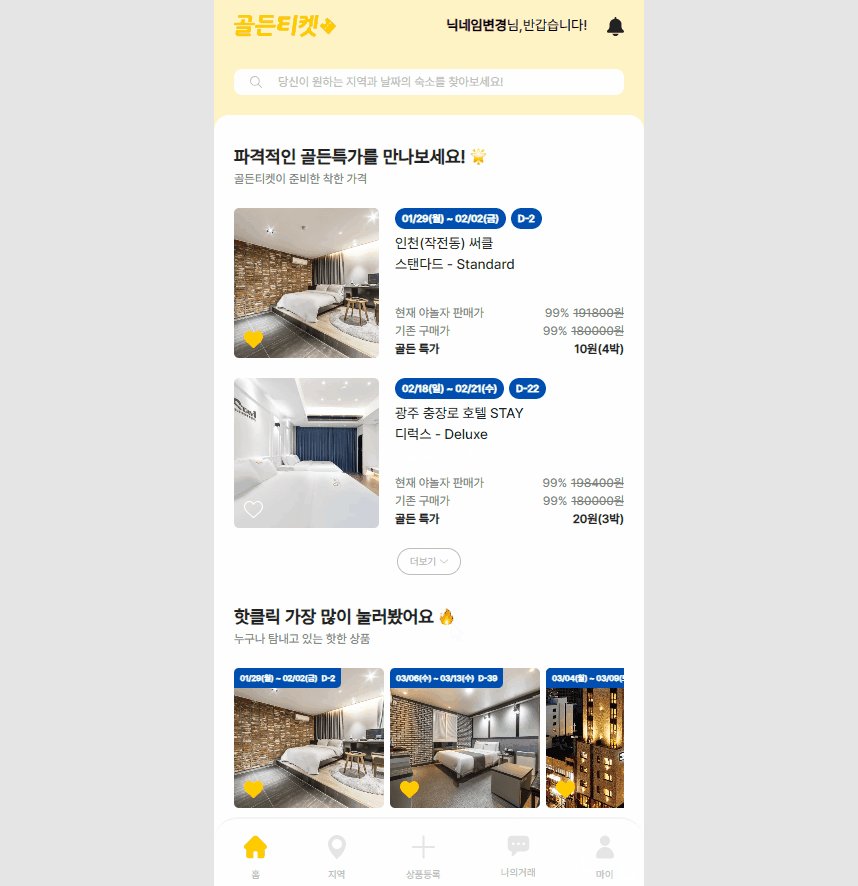
- 로그인 없이 홈 화면을 둘러볼 수 있게 했습니다.
- 또한 쿠키로 accessToken 과 refreshToken 을 관리 했고 axios interceptor로 토큰 재발급 처리와 헤더에 토큰이 자동으로 들어갈 수 있게 처리 했습니다.

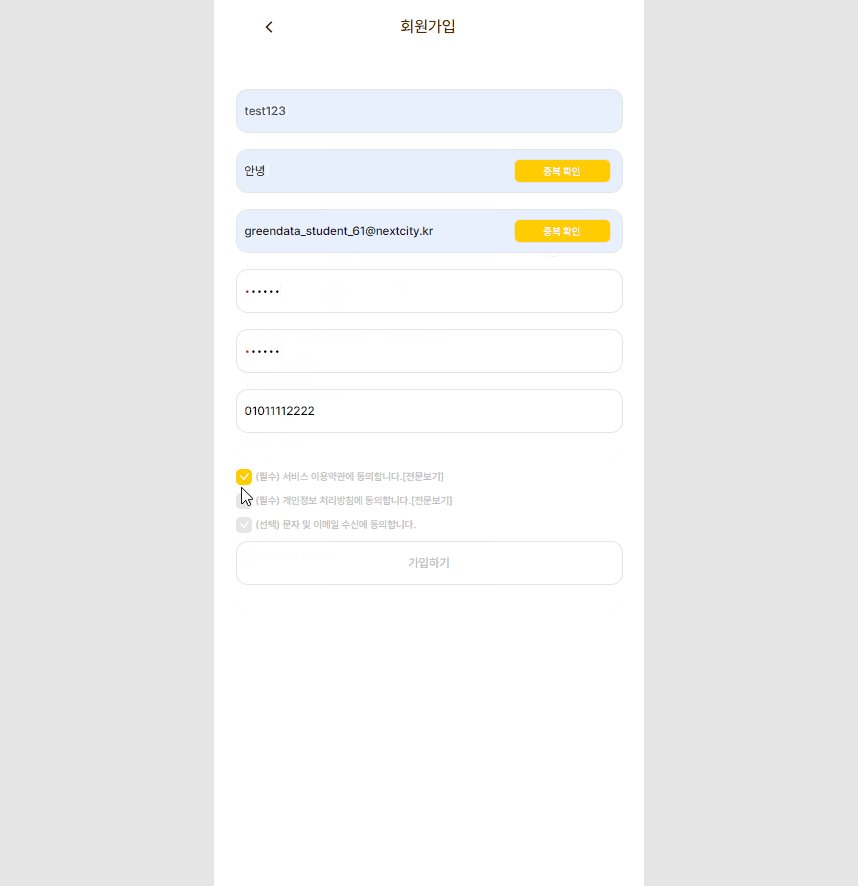
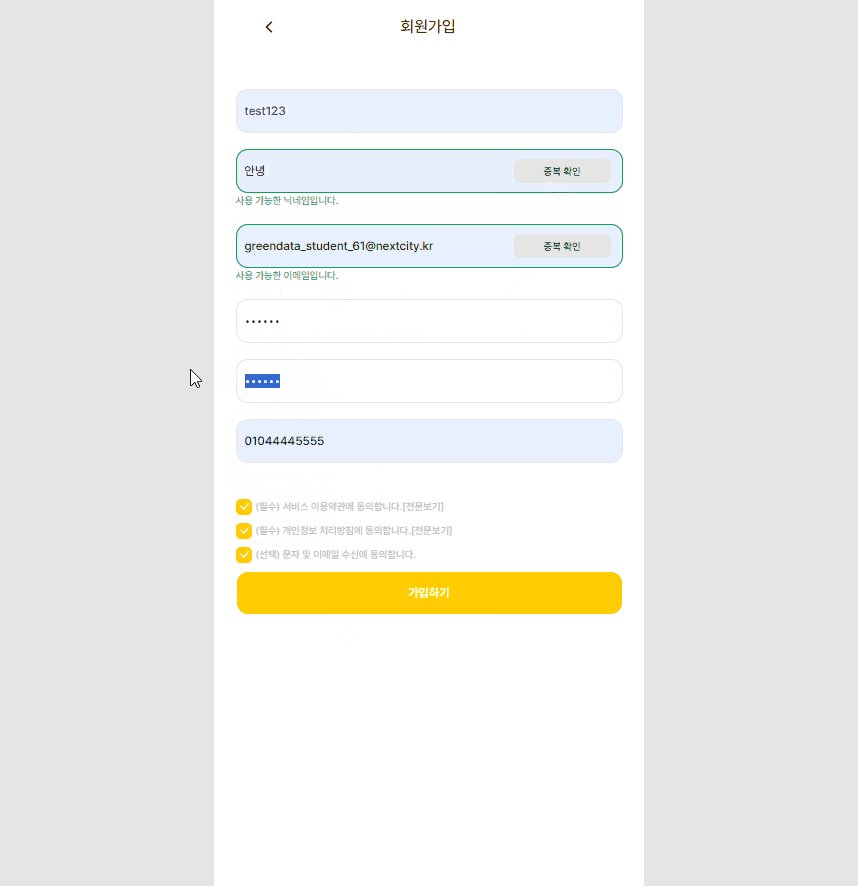
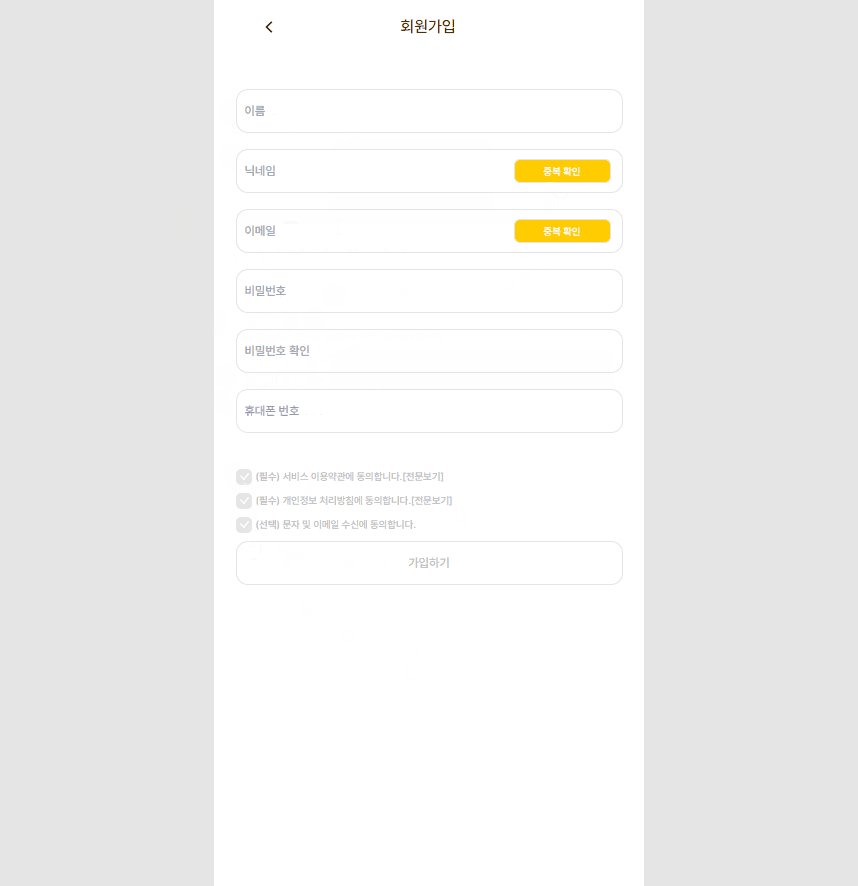
2) 회원가입
- 필수 입력사항을 입력하지 않을 시 버튼이 비활성화 되게 했습니다.
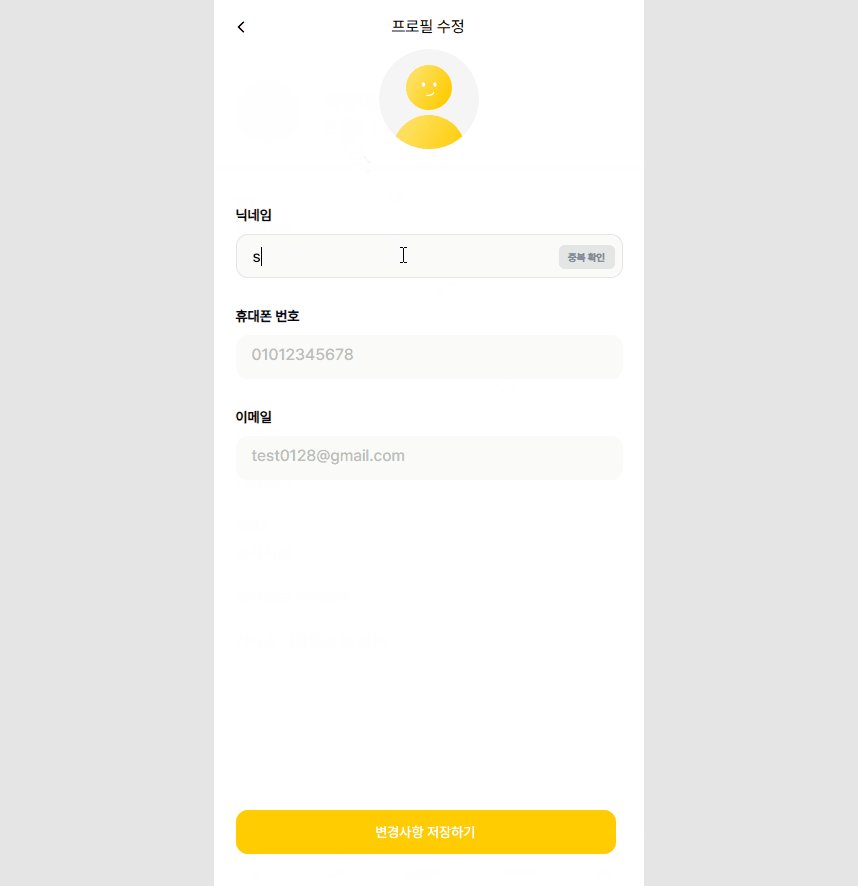
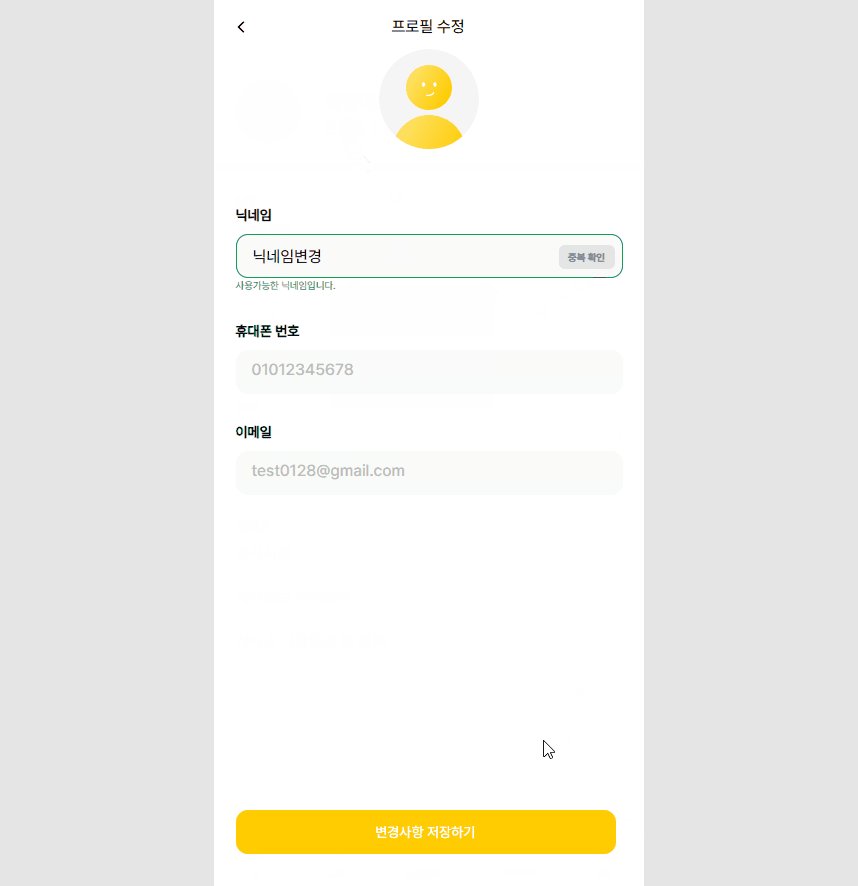
- 닉네임과 이메일 중복 조회가 이루어지게 했습니다.
- react-hook-form 라이브러리를 활용하여 입력 사항에서 주어진 조건에 맞지 않게 입력 시 에러를 띄어주며 유효성 검증을 진행 했습니다.

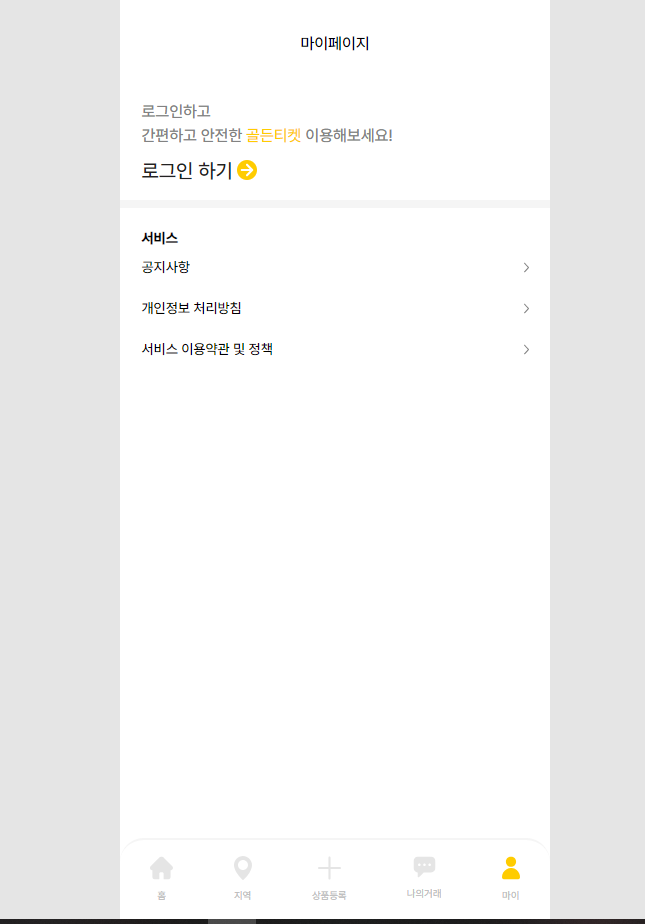
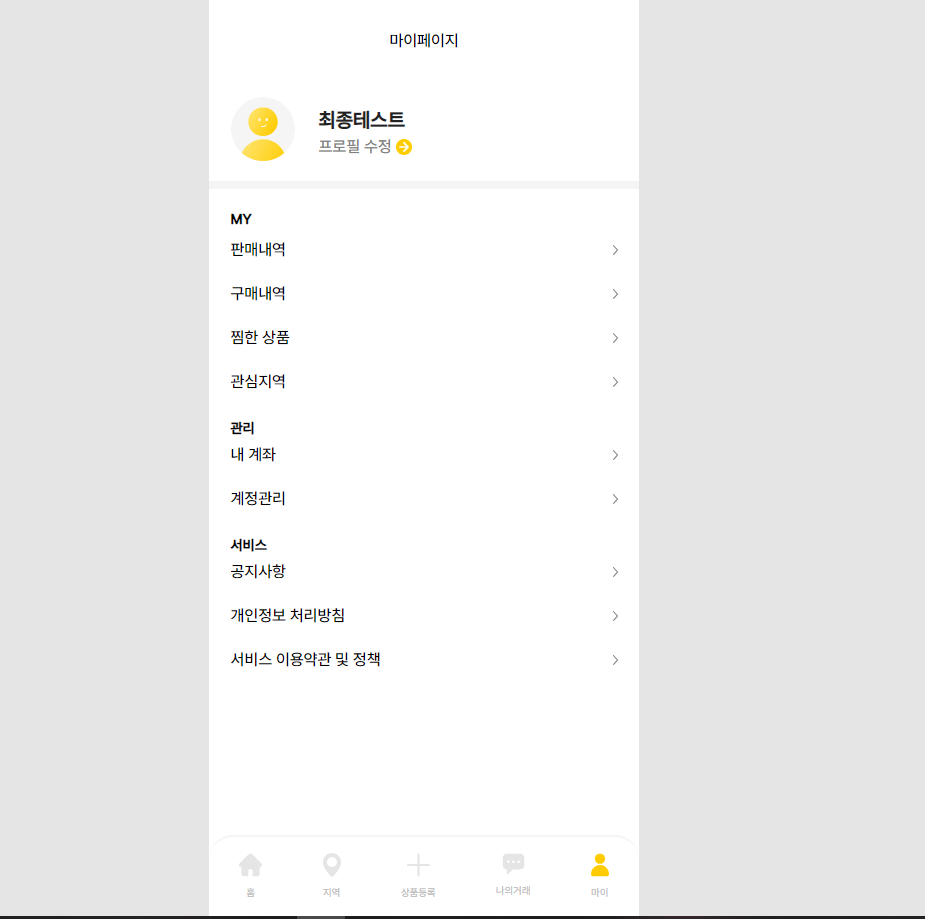
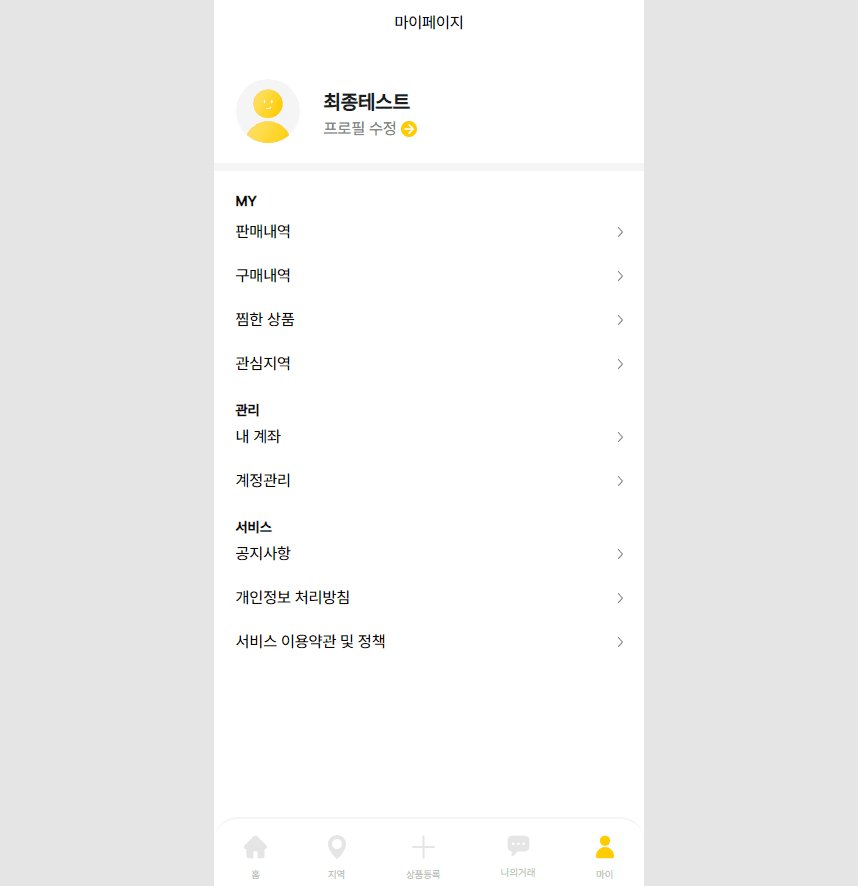
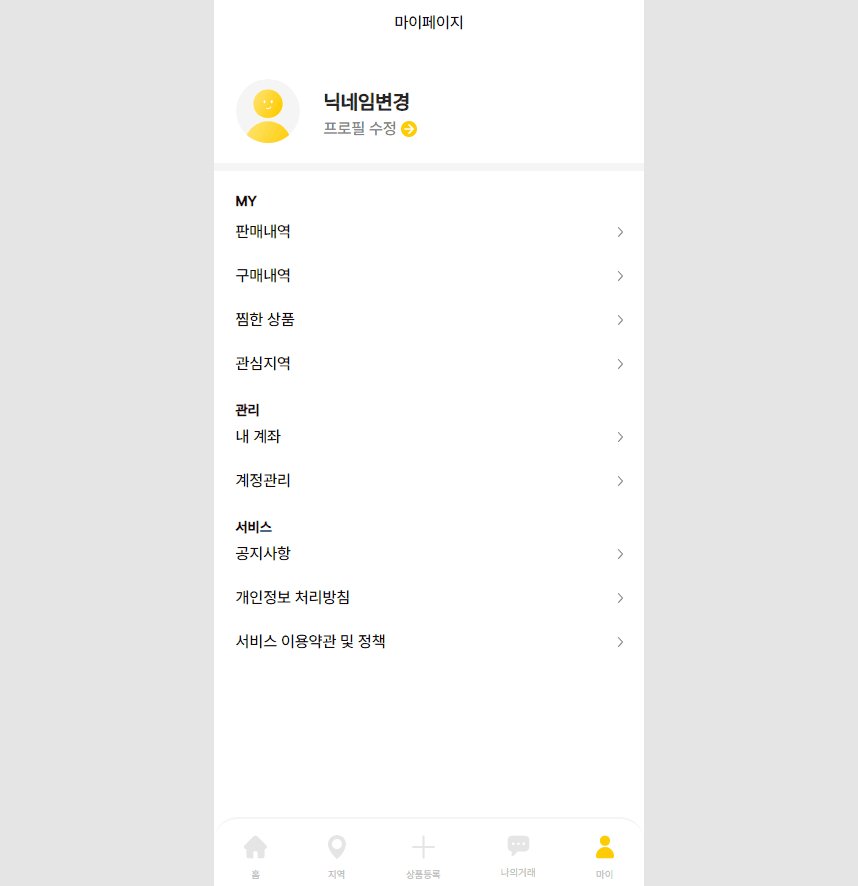
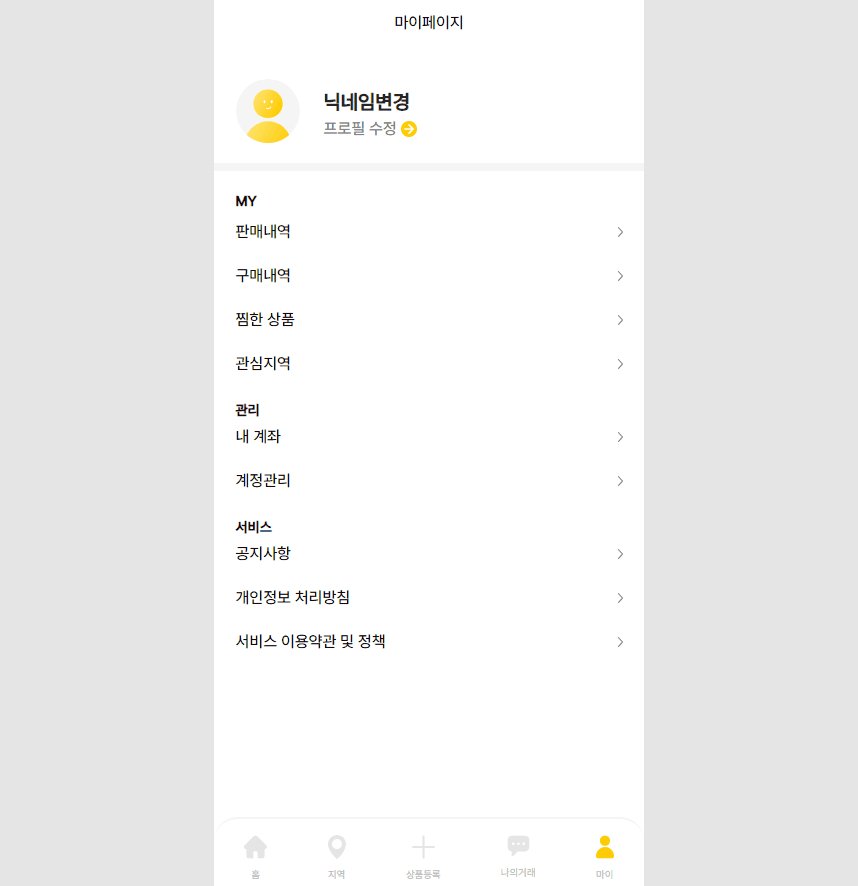
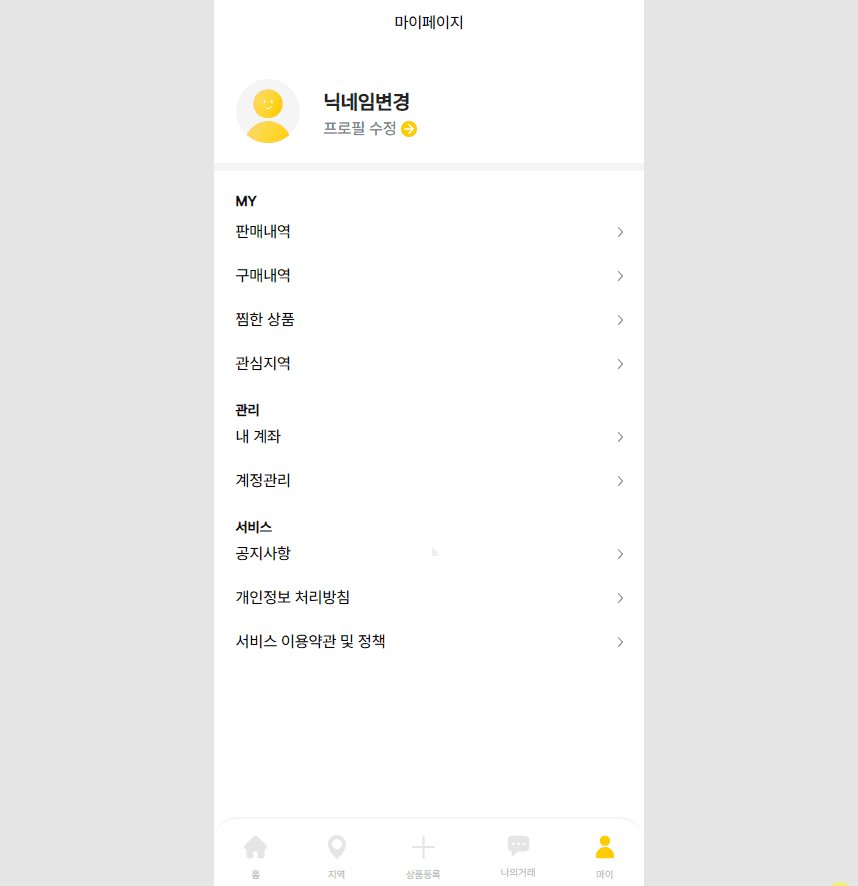
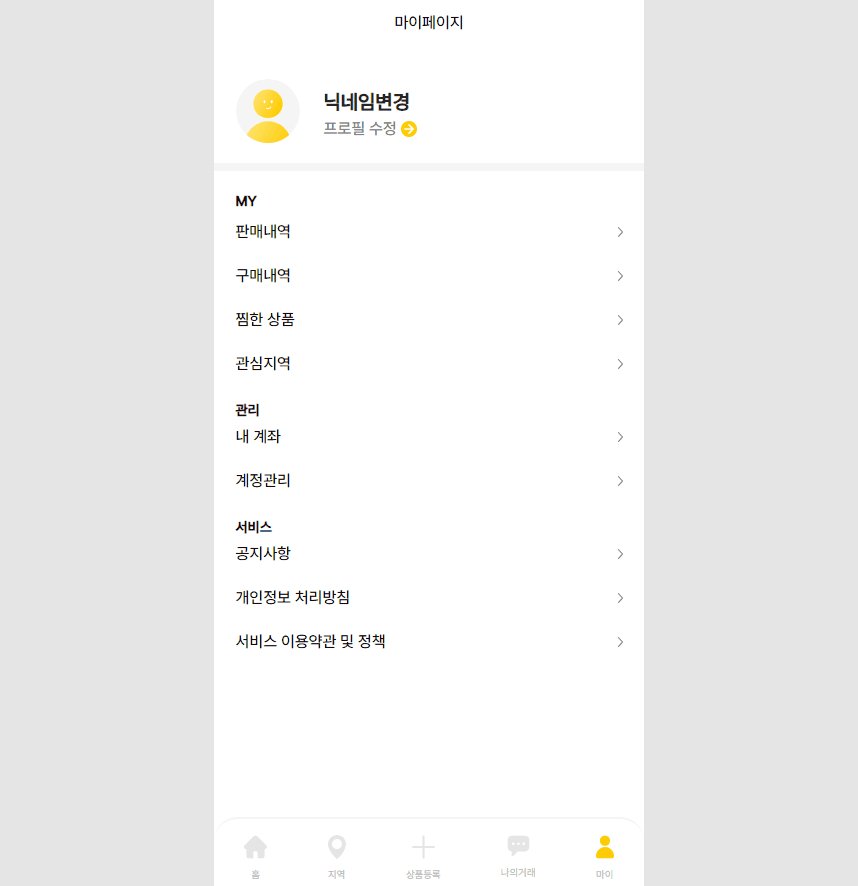
3) 마이페이지
- 로그인 유무를 판별할 수 있게 쿠키에 토큰이 존재하는 지 여부에 따라 다른 화면을 보여주게 했습니다.


- 로그인 후 프로필 수정 페이지를 통해 닉네임을 변경할 수 있습니다.

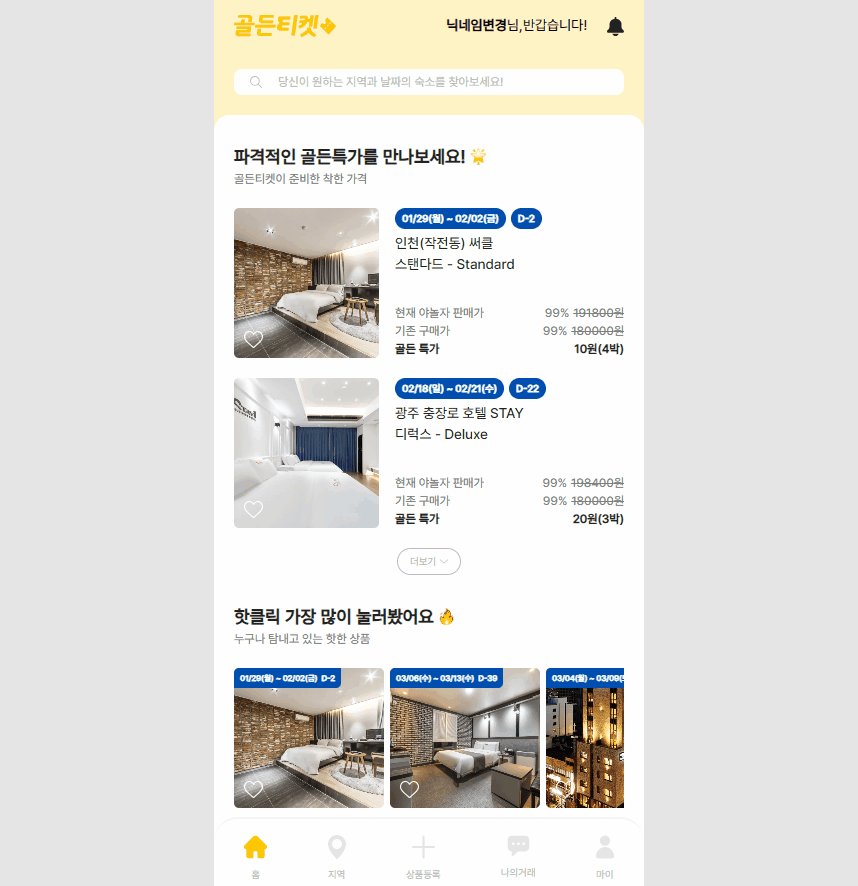
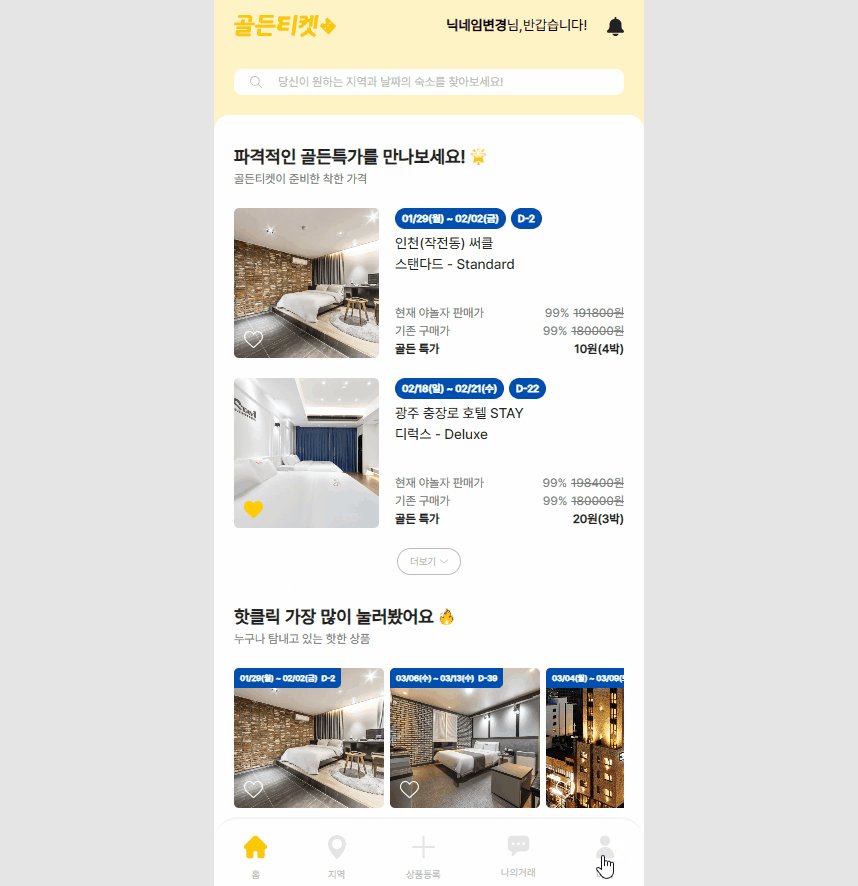
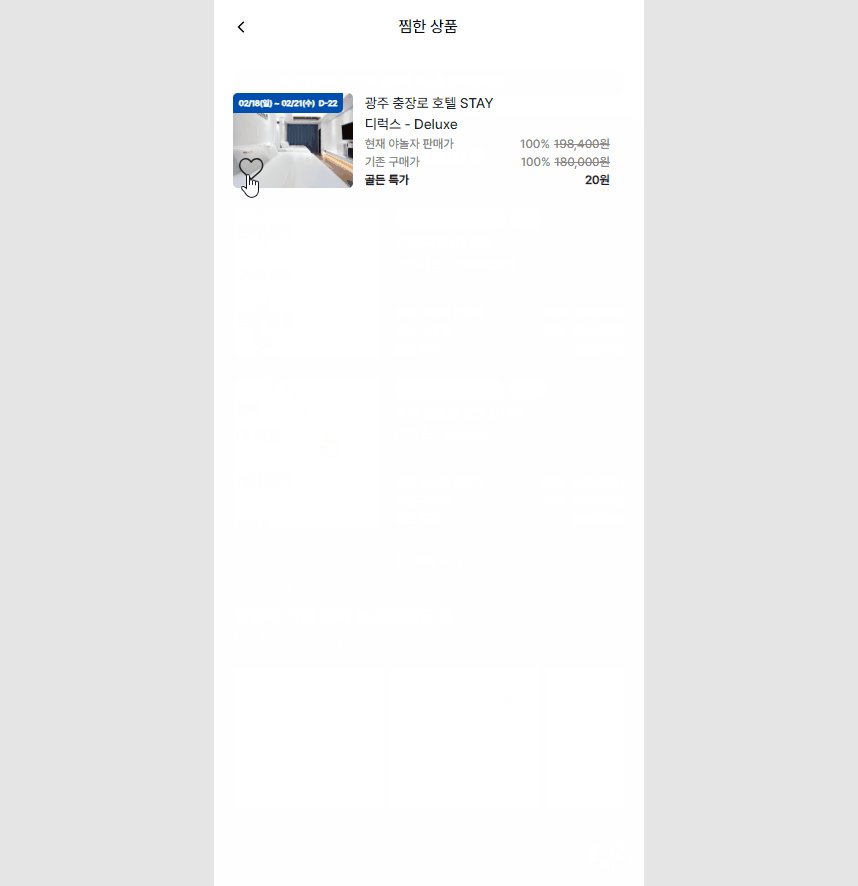
- 찜한 상품 페이지에서 내가 찜한 상품을 보고 상세 페이지로 이동 가능하며 삭제 또한 가능합니다.

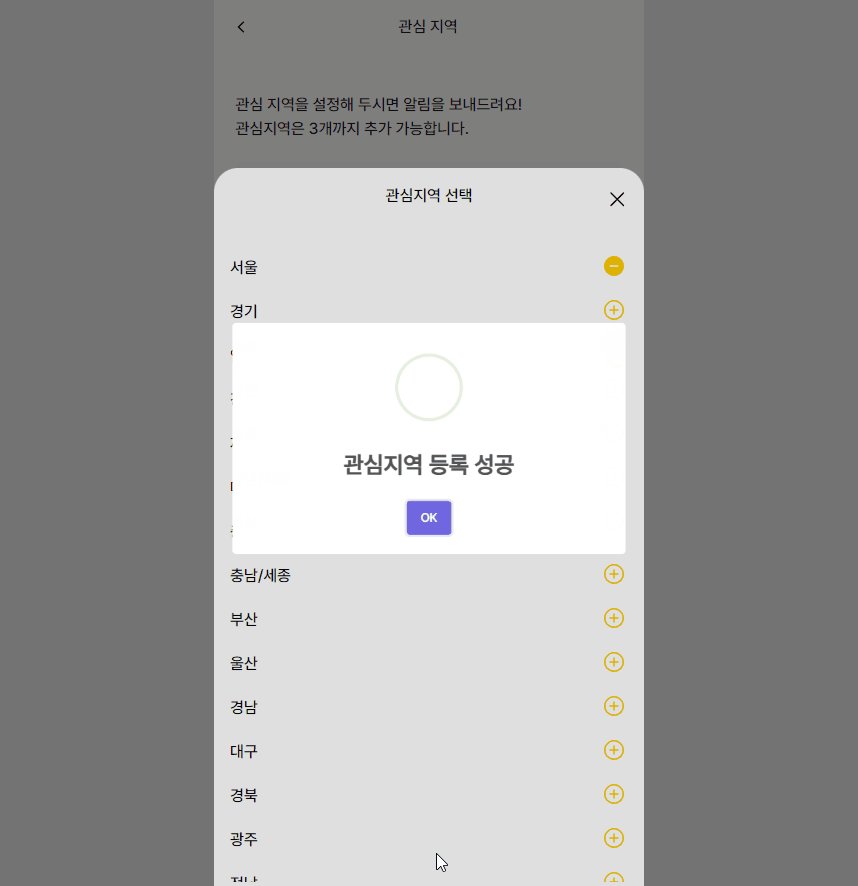
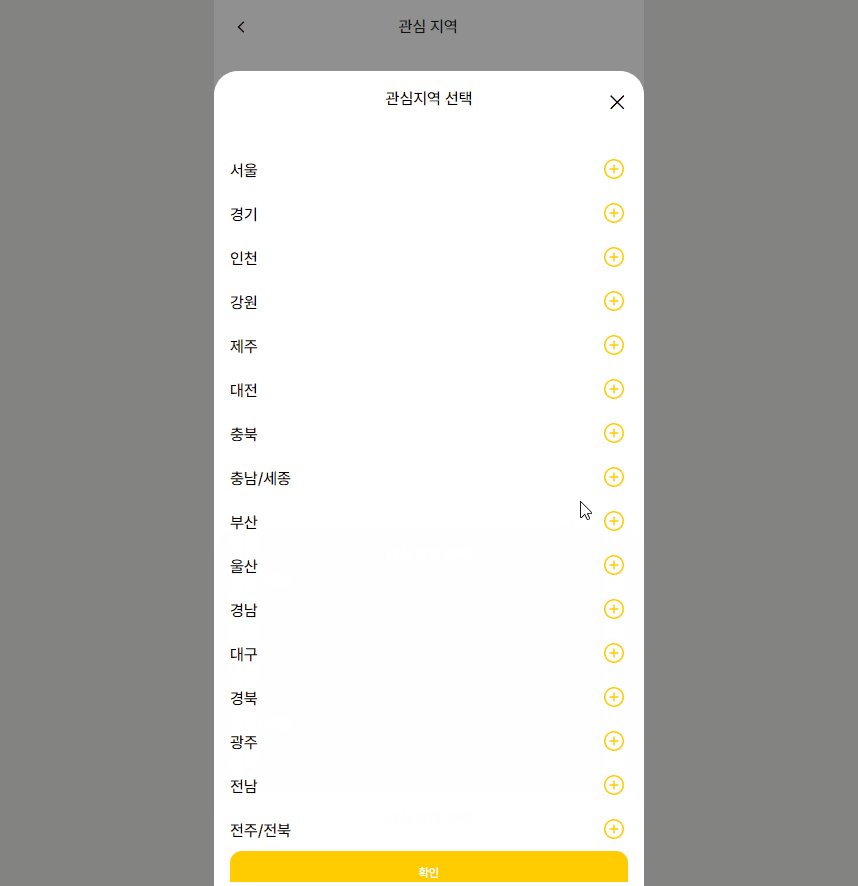
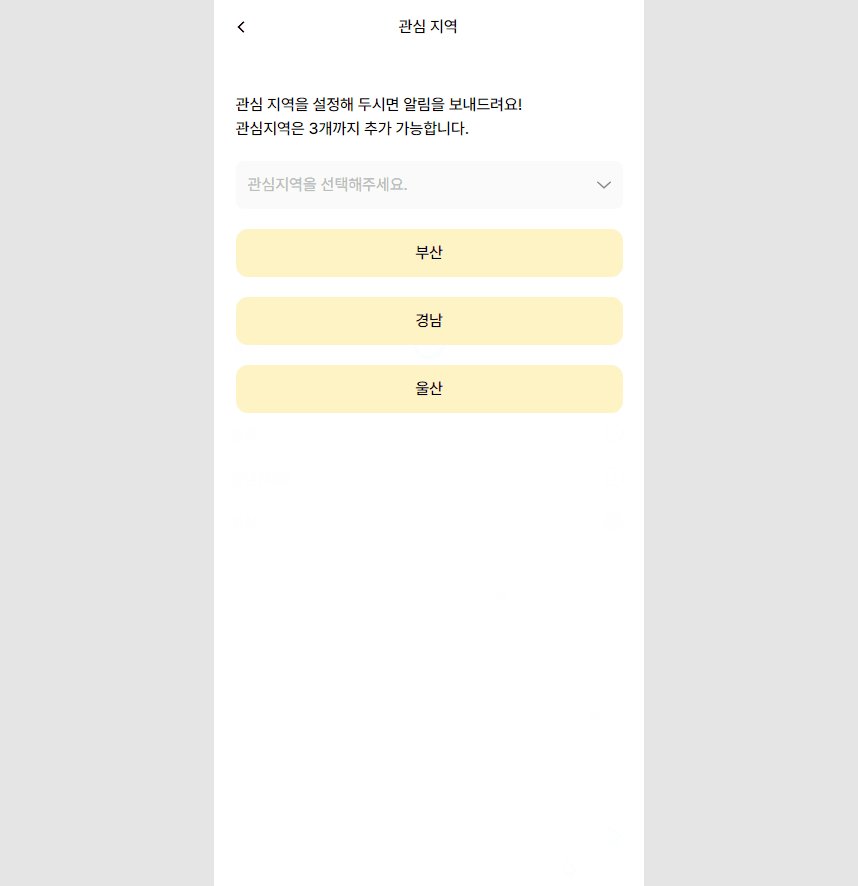
- 관심 지역 페이지에서 내가 원하는 관심 지역을 총 3개까지 선택할 수 있습니다.

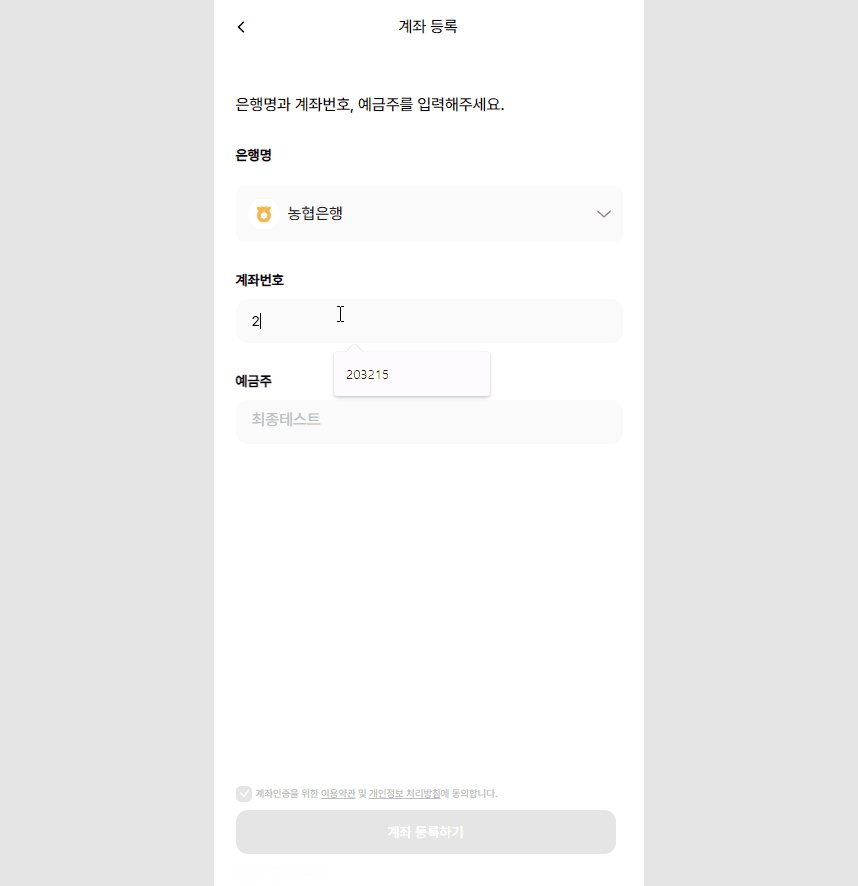
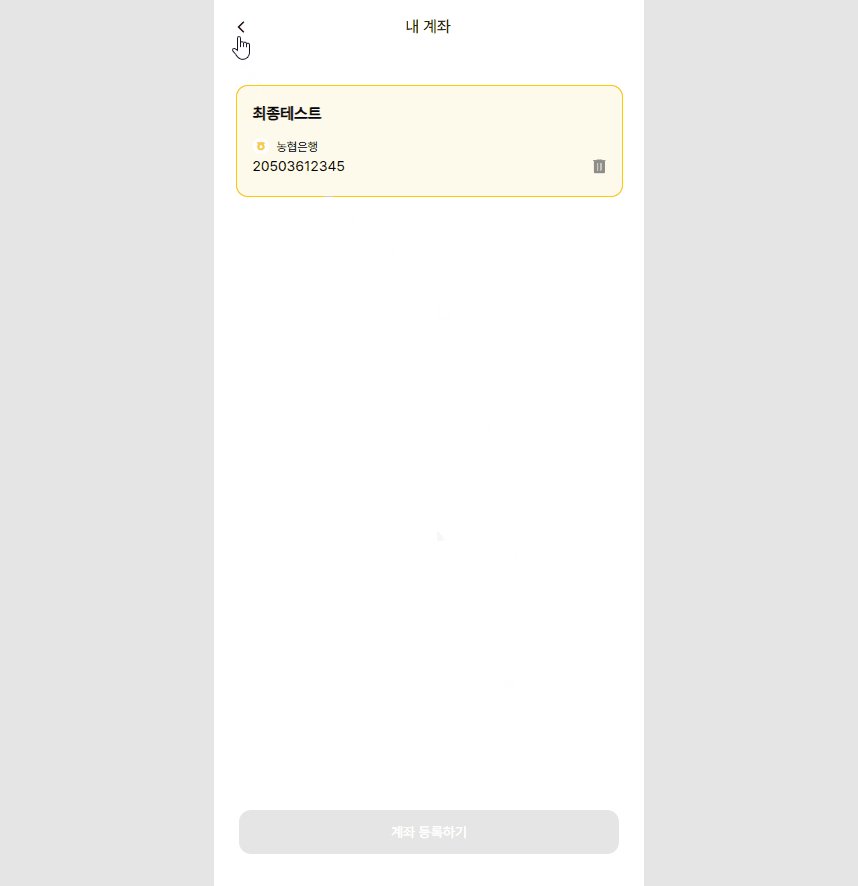
- 내 계좌 페이지에서 내 계좌를 확인 할 수 있으며 없으면 등록 가능합니다.

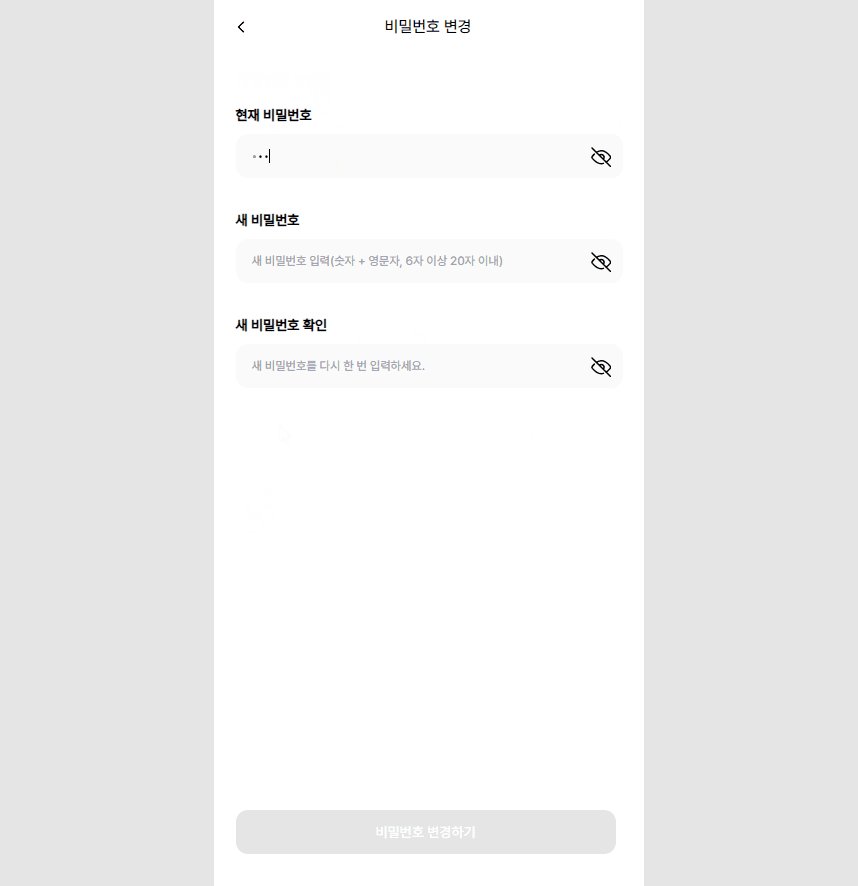
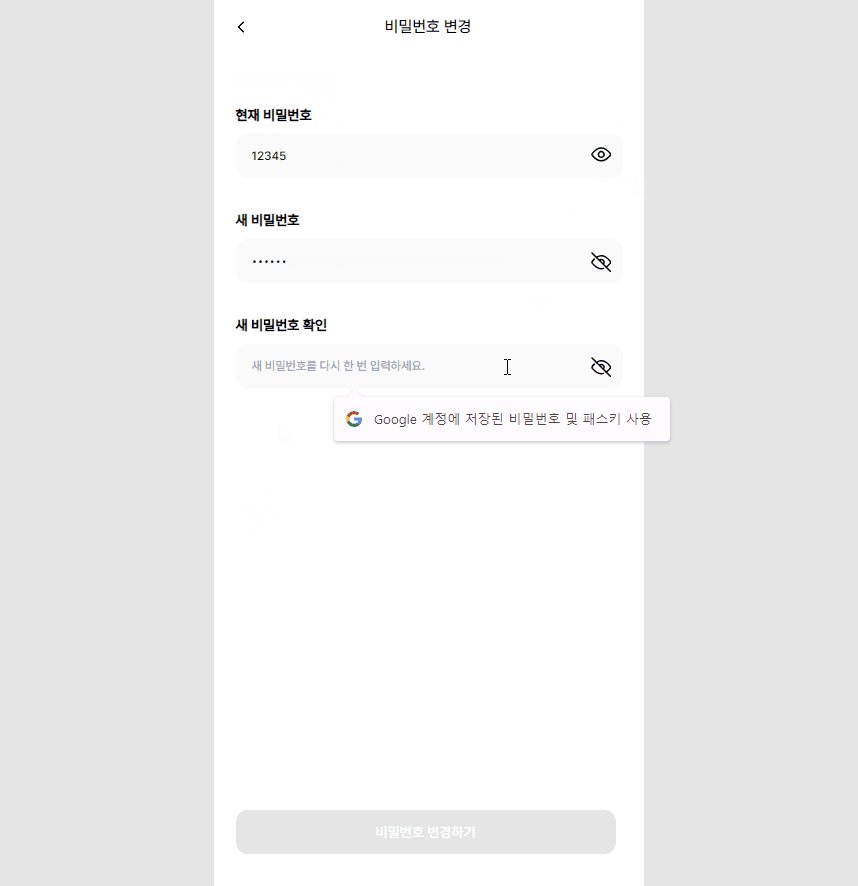
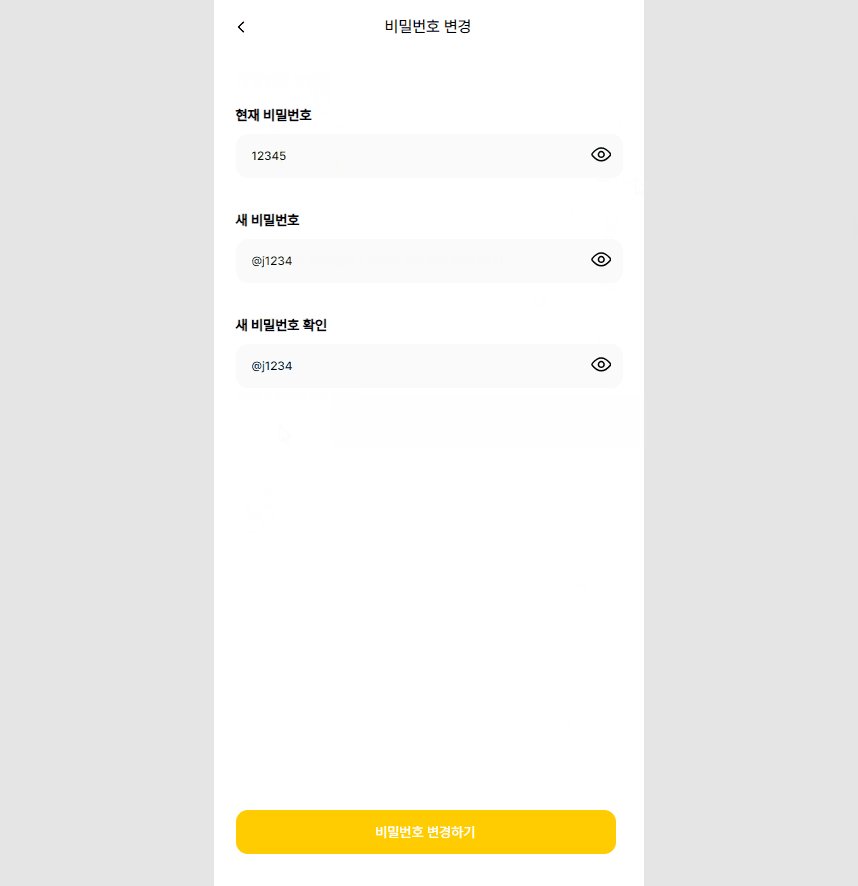
- 계정 관리 페이지에서 비밀번호 변경 , 로그아웃 , 회원탈퇴를 할 수 있습니다.

4) 결제 기능 구현
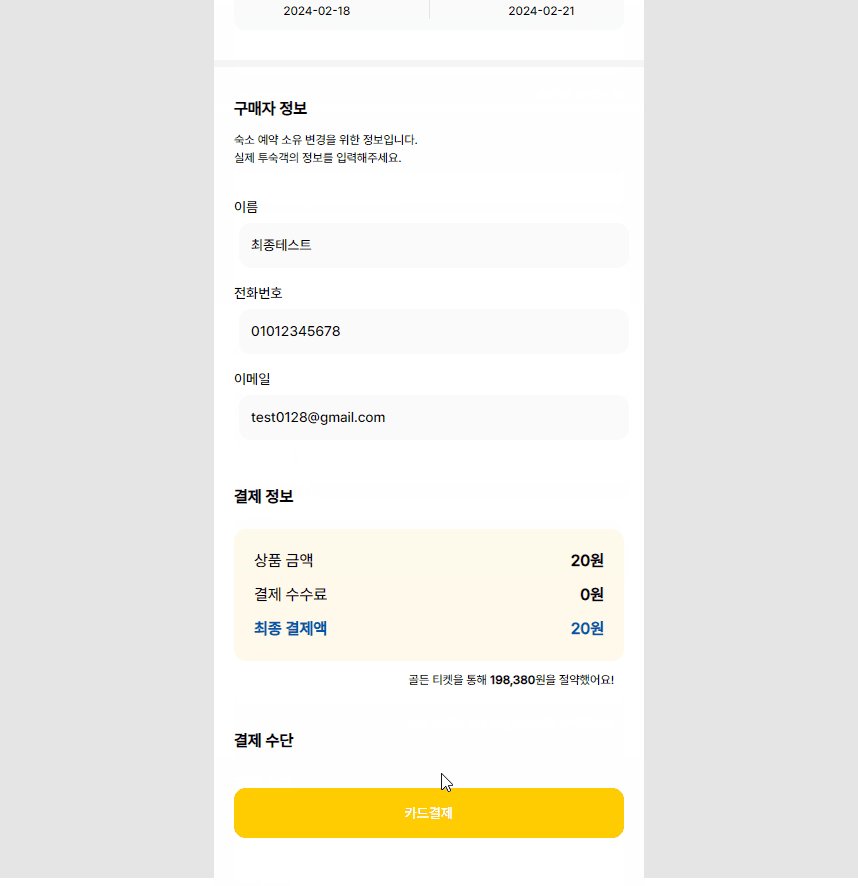
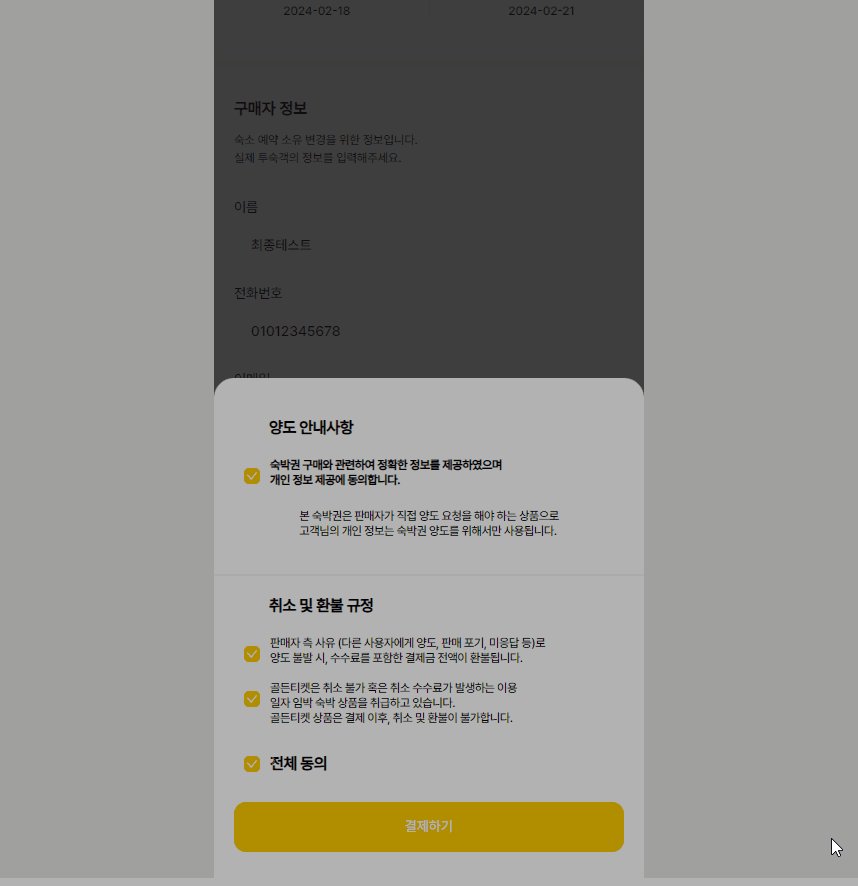
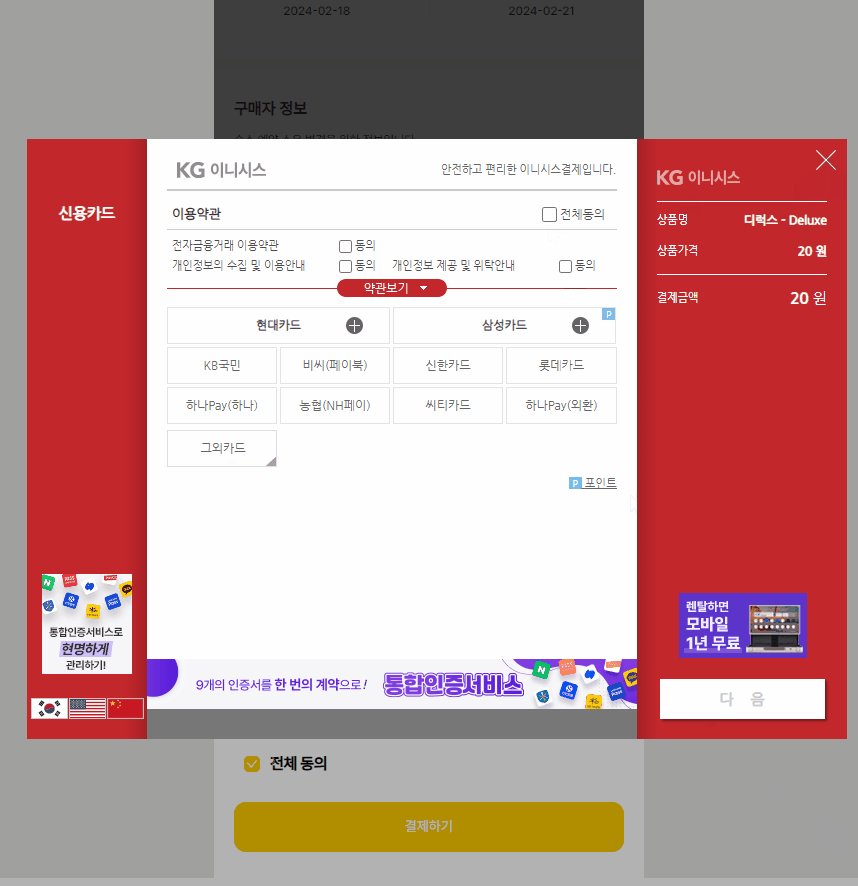
- 상품 상세페이지에서 예약하기를 누르거나 네고 후 결제를 진행 할 시 PG사 연동을 통해 실제 결제를 가능하게 구현 했습니다. 또한 결제 사전 검증 , PG사 결제 후 백엔드와 올바르게 결제가 됐는 지 사후검증을 진행했습니다. 그 후 사후검증에서 받은 값을 기반으로 결제 완성 , 실패 , 시간초과 페이지를 각각 다르게 보여줍니다.

5) 404 NotFound 및 스플래시 페이지 제작


6) MSW 및 Jest 셋팅
- 백엔드와의 API 연동 전 프론트엔드에서도 테스트가 필요하기 때문에 MSW와 Jest를 사용해서 테스트를 진행 했습니다.
7) 바텀시트 공통 컴포넌트 구현
- 바텀시트를 공통컴포넌트로 구현하여 팀 작업 시 효율성을 높이고자 했습니다.
4. 에러 및 트러블 슈팅
가장 많이 애를 먹었던 부분 중 하나는 결제 부분이지 아닐까 생각한다.. 결제 자체는 어렵지 않았으나 백엔드와의 api 를 통해 결제페이지로 결제 아이템 가져오기 결제 직전 사전검증으로 백엔드에게 검증을 받은 후 PG사 결제 후 사후 검증을 통한 이 과정이 쉽지 않았다. 오히려 이 자체 연결은 어렵지 않았으나 종종 결제창이 뜨지 않는 문제가 발생 했다..(난 잘 됐는데.. 안된다고 했던 몇몇 PM분들이 계셔서..ㅠ) 문제를 보니 사전검증 받은 데이터를 setState로 결제 요청하는 함수에 데이터로 넣어줬는데 이 과정에서 로그를 찍어보니 undefined를 띄우는 것을 발견했다..! 그래서 어떻게 처리할 까 생각하다 생각해보니 사전검증 후 상품 데이터를 서버에서 다시 보내주는데 이를 useMutation을 통해 가져왔는데 굳이 얘를 setState에 담아야 할까라는 생각이 들었다.(실제로 다른 페이지에서도 이렇게 사용하지도 않았고) 그래서 이 부분을 그대로 가져다 줬더니 undefined 문제가 해결 됐고 잘 작동하는 것을 확인 했다. 모바일 결제는 추후 연구해 봐야지..ㅠ 이 부분에서 멘토님은 실제로 모든 곳에 로그를 찍어서 하나씩 올라간다고 하셨는데 이러한 방법으로 문제를 찾으니 로그의 중요성을 깨달았다.
또한 axios interceptor를 사용해서 자동으로 토큰 재발급 하는 요청도 은근 헤맸다. 무한 401 에러에 빠졌던 현상이 있었는데 이를 해결하는 부분이 꽤나 어려웠다. interceptor를 통해 자동으로 request 할 때 헤더에 토큰을 넣어서 보내는 것이나 response를 할 때 401 에러를 받을 시 자동으로 토큰이 재발급 되어서 accessToken을 발급해주는 로직을 짰는데 이 과정에서 401 에러를 받았을 때의 막상 에러를 작성하지 않고 console.log('재발급 실패')라고만 찍어서 무한 호출이 이루어졌다. 또한 refreshToken을 만료 됐을 때도 계산하려 했으나 프론트측에선 알려고도 하지말고 알 수도 없다해서 새 액세스토큰이 발급되지 않았을 때를 판단해서 로그인 페이지로 가게 했다. 그리고 FE팀원 분이 찾아주신건데 MSW cookie_store _test 라는 게 계속 생겨서 무한 401 에러를 호출하는 현상도 발견 했다.. msw를 단순하게 생각하다 큰 코 다칠 뻔했다..
5. 배운 점
새 게시글 링크 첨부 예정